
Bilder sind ganz klar ein wichtiges Element in Deinen Blogbeiträgen: Sie lockern den Artikel auf, geben dem Besucher einen ersten Eindruck von Thema und/oder Autor, erhöhen die Lesbarkeit Deines Artikels…kurz: dass Bilder in einem Blog wichtig sind, steht außer Frage. Und WordPress macht es ja auch selbst für Laien einfach, Bilder zu ihrer Website hinzuzufügen. Trotzdem sehe ich immer wieder Websites, in denen Bilder nicht richtig dargestellt werden oder in denen die Bilder viel zu lange laden. Hier zeige ich Dir, wie Du Bilder für WordPress richtig optimierst und damit Dein SEO verbesserst – also bei Google besser gefunden wirst.
Denn eins ist klar: Bilder haben einen erheblichen Einfluss auf die Ladegeschwindigkeit Deiner Website, denn sie machen einen großen Teil der Datenmenge aus. Und je nach Dateigröße kann das einiges ausmachen. Viel zu oft sehe ich zum Beispiel Bilder, die völlig unbearbeitet, genauso, wie sie aus der Kamera kommen, auf die Website hochgeladen werden.
Warum ist die Ladezeit so wichtig: Nun, zum einen hat nicht jeder Besucher, der auf Deine Seite kommt, eine schnelle Internetleitung zur Verfügung. Manch einer ist mobil unterwegs und hat vielleicht gerade mal 3G. Und selbst im Jahre 2017 gibt es auch noch genügend Regionen, in denen kein schnelles VDSL zur Verfügung steht. Hast Du nun mehrere Bilder mit je 2-3 MB Dateigröße auf Deiner Seite, kann das je nach Anbindung mehrere Minuten dauern. Für den Besucher ist das nervig, und die Gefahr, Deine Seite wieder zu verlassen ist groß. Und da Google das Nutzerverhalten und Nutzererlebnis als Rankingsignal betrachtet, stuft es Seiten mit langen Ladezeiten eher als schlecht ein – also auch nicht gut für Dein SEO.
Was also tun? Bilder optimieren für Deine Website ist gar nicht so schwer und mit ein paar Handgriffen erledigt. Ich zeige Dir hier, wie es geht und was Du beachten solltest.
Wähle das richtige Dateiformat
Heute verwendet man im Netz vor allem die Bildformate JPG und PNG. In Einzelfällen noch das GIF-Format und .ico für den Favicon. JPG oder JPEG ist das Format, in der auch Deine Digitalkamera oder Smartphone Bilder abspeichert und das ist auch das Format der Wahl für Fotos. Für Grafiken, Logos oder transparente Bilder benutzt ist das PNG-Format zu empfehlen. Man unterscheidet zwischen PNG8 (256 Farben) und PNG24 (16,7 Mio. Farben). Das PNG8-Format ersetzt das ältere GIF-Format, das eigentlich nur noch da zum Einsatz kommt, wo animierte Grafiken gebraucht werden.
Was ist mit SVG? SVG ist ein spezielles Format für Vektorgrafiken, das vor allem von professionellen Grafikern verwendet wird. WordPress unterstützt SVG von Hause aus nicht, denn dieses Format ist eigentlich kein Grafikformat, sondern ein Dokumentenformat und kann ein Sicherheitsrisiko darstellen. Solltest Du dennoch SVG nutzen wollen, kannst Du das über eine Änderung in der functions.php Deines Themes oder über ein Plugin tun.
Wähle die richtige Bildgröße
Die Bildgröße spielt eine entscheidende Rolle beim Laden der Website. Nutzt Du Fotos direkt aus der Kamera ohne vorherige Bearbeitung, können schnell einige MB zusammenkommen.
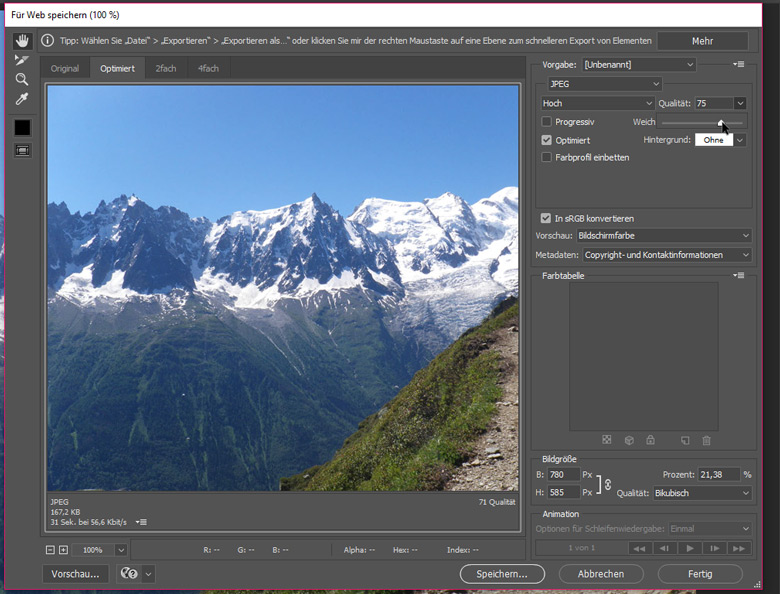
Die Dateigröße Deines Bildes ist abhängig vom (passenden) Format, Auflösung und Bildgröße (Abmessungen des Bildes). Diese Vorarbeiten erledigst Du am besten mit einem geeigneten Bildbearbeitungsprogramm wie Photoshop, Photoshop Elements oder GIMP (kostenlos).
1. Schritt: Auflösung reduzieren
Für die Darstellung im Web genügt eine Auflösung von 72 oder 96 ppi (Pixel per Inch). Auflösungen von 300 dpi, wie sie aus Deiner Digitalkamera kommen, sind fürs Web nicht erforderlich und erhöhen Dateigröße nur unnötig. Solche Auflösungen benötigst Du für den Druck, im Web ist die Reduktion der Auflösung für die meisten Menschen nicht sichtbar.
2. Schritt: Abmessungen reduzieren
Bilder aus der Digitalkamera sind häufig recht groß mit 3000,4000 oder mehr Pixeln. Für Deine Website brauchst Du wahrscheinlich nicht mehr als 2000 Pixel Breite, in den meisten Fällen reichen 800 bis 1600 Pixel. (Ideale Breite für Facebook-Bilder: 1200 Pixel Breite). Wenn Du die Abmessungen Deiner Bilder verringerst, kannst Du also erheblich an Ladezeit sparen.

Fassen wir also nochmal zusammen:
- ideale Breite: 800 – 1600 Pixel
- ideale Auflösung: 72 oder 96 dpi
- ideales Format: JPG (Fotos), PNG (Grafiken)
- ideale Speicher-Qualität: 75 – 80%
- ideale Dateigröße: < 400 KB
Wie finde ich heraus, welche Bildgröße ich benötige?
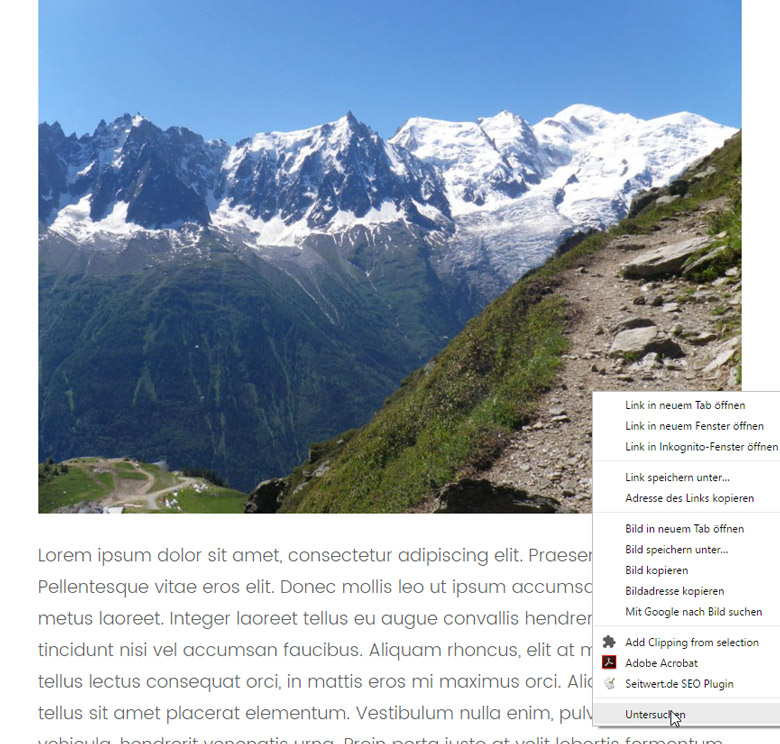
Schau erstmal, wie groß die Bilder in Deinen Blogbeiträgen höchstens dargestellt werden. Das findest Du über die eingebauten Entwicklertools in Chrome oder Firefox ganz leicht heraus. Klicke rechts auf das Bild und wähle „Element untersuchen“ (Firefox) oder einfach nur „Untersuchen“ (Chrome).

Nun öffnet sich die Quelltextansicht – und dort sollte der Code, der das Bild enthält, markiert sein. Fährst Du mit der Maus über den markierten Code, erscheint die Bildgröße. Hier wird das Bild in einer Breite von 780 Pixeln dargestellt, die eigentliche Bildgröße beträgt 1024 Pixel. Die optimale Bildgröße wären hier also 780 Pixel.

Du kannst das Bild aber auch zur Sicherheit etwas größer abspeichern, mindestens 1024 oder 1200 Pixel – falls Du mal das Theme wechseln möchtest – und dann die kleinere Variante (z.B. mittlere Bildgröße) in WordPress einbinden.
Wähle den richtigen Dateinamen
Der Dateiname wirkt sich zwar nicht auf die Ladezeit aus, hat aber dennoch Auswirkungen auf Dein SEO. (Denke hier z.B. auch an die Google Bildersuche!). Du solltest hier einen kurzen, sprechenden Dateinamen verwenden. Vermeide unbedingt Umlaute, Leerzeichen und Sonderzeichen, da manche Browser / Geräte damit Probleme haben und das Bild möglicherweise nicht anzeigen können. Ich empfehle zwecks Einheitlichkeit Kleinbuchstaben zu verwenden (Linux, das Betriebssystem der meisten Webserver, unterscheidet anders als Windows strikt zwischen Groß- und Kleinschreibung) und Wörter im Dateinamen durch Bindestriche – zu trennen.
Diese Anpassungen nimmst Du gewöhnlich lokal auf Deinem PC oder Mac vor. Nun kommen wir zum Hochladen und Einfügen Deiner Bilder auf WordPress.
Dateien einfügen
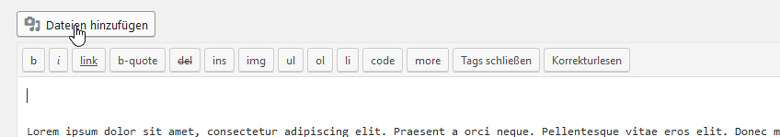
Zunächst einmal musst Du das Bild in die WordPress-Mediathek hochladen. Das kannst Du entweder über den Menüpunkt „Medien“ tun oder direkt aus dem Beitrag heraus über den Button „Dateien hinzufügen“.

Nun richtest Du das entsprechende Bild aus und positionierst es. Als Optionen stehen hier „Zentriert“, „Linksbündig“ oder „Rechtsbündig“ zur Verfügung. Außerdem wählst Du hier die Darstellungsgröße aus, ggf. eine Bildunterschrift, Titel und ganz wichtig: ALT-Text.
Warum ist der ALT-Text (Alternativ-Text) so wichtig: Ganz einfach, er ist das, was Google und andere Suchmaschinen auslesen. Außerdem ist er wichtig im Hinblick auf barrierefreie Websites: Er wird von sogenannten Screenreadern vorgelesen, von daher sollte der Text so aussagekräftig wie möglich sein!
Kleiner Exkurs: Was ist eigentlich der Unterschied zwischen Titel, Alt-Text und Title-Tag in WordPress?
Der WordPress-Titel ist zur internen Verwaltung gedacht und aus dem Dateinamen automatisch generiert. Früher wurde der Titel von WordPress automatisch für den ALT-Text genutzt, falls keiner angegeben wurde. Seit 4.7 lässt WordPress den ALT-Text leer – deshalb unbedingt ausfüllen!
Der Title-Tag ist nicht ganz so wichtig wie der ALT-Text, er wird genutzt, wenn man mit der Maus über das Bild drüberfährt. Google liest ihn wohl noch aus, aber die meisten User können ihn eh nicht sehen, da mobile Browser den gar nicht mehr anzeigen.
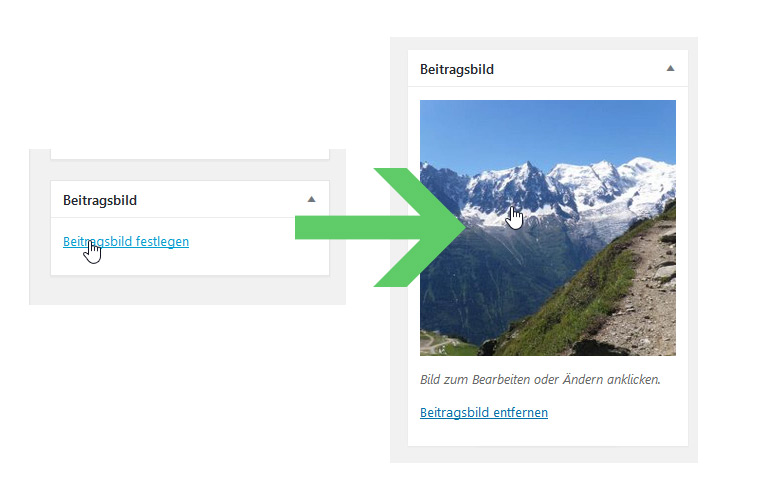
Beitragsbild festlegen
Nun solltest Du ein Beitragsbild festlegen. Das machst Du in der rechten Spalte neben dem Beitragseditor. Hier kannst Du ein neues Bild hochladen oder ein bereits hinzugefügtes Bild aus der Mediathek nutzen.

Das Beitragsbild wird je nach Theme und Einstellungen in Archivübersichten genutzt und auch als Vorschaubild für Facebook oder Twitter genutzt, falls Du dort Deinen Artikel teilst.
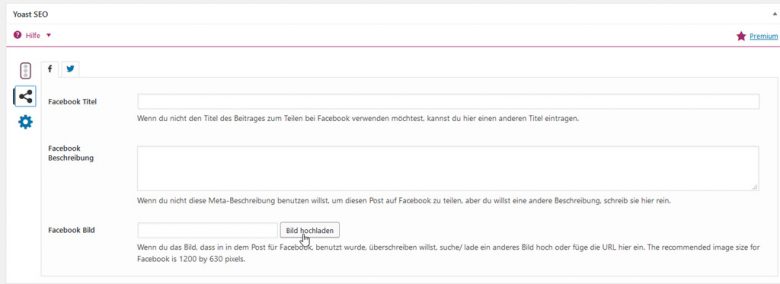
Willst Du für Facebook / Twitter ein anderes Bild zuweisen, kannst Du das über das Yoast-SEO-Plugin problemlos lösen.

Weitere Bild-Einstellungen
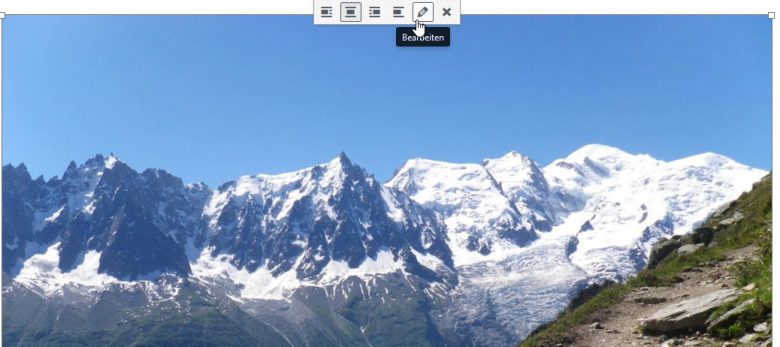
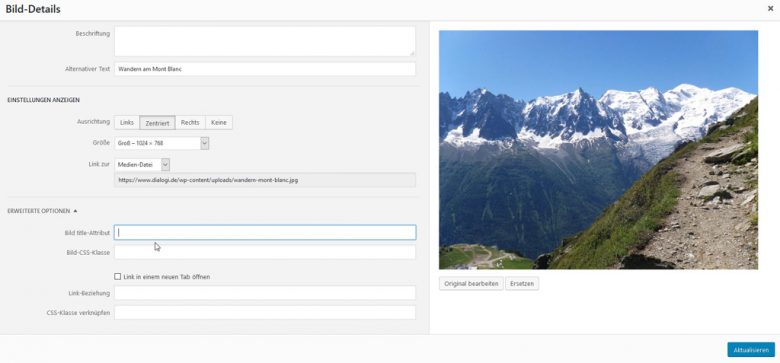
Wenn Du im visuellen Editor über das Bild drüberfährst und den Stift anklickst, öffnet sich ein Fenster mit weiteren Optionen. Hier kannst Du nochmal Beschriftung, Alt-Text, Ausrichtung, Größe, Link, Title-Tag und CSS-Stile anpassen sowie den Bildausschnitt skalieren.


WordPress Plugins zur Bildoptimierung
Um noch mehr aus der Bilderoptimierung herauszuholen, kannst Du Bildoptimierungs-Plugins für WordPress verwenden. Ich nutze vorzugsweise ShortPixel oder Imagify. Photoshop & Co. sind hier schon ein guter Start, diese Plugins holen nochmal ein wenig mehr raus.
Lossy vs lossless Komprimierung
Hier muss man zunächst einmal unterscheiden zwischen lossy (verlustbehafteter) und lossless (verlustfreier) Komprimierung. Eine lossless Komprimierung entfernt hauptsächlich überflüssige Meta-Informationen aus der Bilddatei, der Qualitätsunterschied vor und nach dr Optimierung ist meist nicht so gut erkennbar. Bei einer lossy Komprimierung kann mehr Dateigröße eingespart werden, allerdings kann die Bildqualität darunter leiden.
Imagify

Imagify kommt von den Machern des WP Rocket Plugins. Kostenlos sind monatlich bis zu 25 MB an Bildern komprimierbar (ca. 250 Bilder) und die maximale Dateigröße ist auf 2 MB beschränkt. Dabei ist auch in der Free Version lossy und lossless möglich.
Imagify unterscheidet in 3 Qualitätsstufen:
- normal (verlustfrei, lossless)
- aggressive: lossy, aber nur mit geringem Qualitätsunterschied
- ultra: bringt die stärkste Kompression, bringt aber auch starke Qualitätsverluste mit
ShortPixel Image Optimizer

ShortPixel bietet in der kostenlosen Version lossy und lossless Kompression für bis zu 100 Bilder im Monat. Bilder und andere Dateien (auch PDF ist möglich), bei denen keine Komprimierung größer als 5% möglich ist, werden von den Credits nicht abgezogen. Es gibt kein Limit für Dateigrößen und in der kostenlosen Version ist auch eine WebP Version möglich.
WP Smush

Das Plugin ist eines der beliebtesten Bildoptimierungs-Plugins bei WordPress.org. Allerdings bietet das Plugin in der Free Version nur eine lossless Komprimierung und die Dateigröße ist auf maximal 1 MB beschränkt. Um wirklich Dateigröße zu sparen, benötigt man die Pro Version, die es nur als WPMU DEV Mitglied gibt.
Das Plugin kann ich in der Free Version daher nur noch eingeschränkt empfehlen. Und auch für die Pro Version gibt es bessere Alternativen, wenn es einem nur um die Bildoptimierung geht und nicht um die zusätzlichen Plugins, die in der Mitgliedschaft ($49/Monat) enthalten sind.
EWWW Image Optimizer

EWWW Image Optimizer funktioniert anders als die anderen Plugins: eine Komprimierung der Bilder findet nicht auf den Servern der plugin Anbieter, sondern auf dem eigenen Server statt. Dazu muss die exec() Funktion vom Hoster freigegeben sein – viele Hoster bieten das allerdings nicht an. Im Zweifelsfall den Hoster fragen.
Alternativ kannst Du aber auch die API des Anbieters nutzen.
In der Free Version ist nur lossless möglich.
Fazit
Die Optimierung von Bildern kann die Ladezeit und damit das SEO für Deine Website enorm verbessern. Hier solltest Du unbedingt bei jedem Upload daran denken! Hier nochmal das Wichtigste in Kürze:
- Dateigröße < 400KB
- Auflösung: 72 oder 96 dpi
- Abmessungen: 800 – 1600 Pixel
- Format: JPG (Fotos), PNG (Grafiken), Qualität 75 – 80%
- Dateiname: kurzer, sprechender Name, keine Leerzeichen, Sonderzeichen oder Umlaute!
- An ALT-Text denken!








Danke für die klar verständliche und hilfreiche Ausführung. Ich wundere mich, wenn ich wp Seiten von Freunden aufrufe, dass es so endlos lange dauert; jetzt weiß ich warum. Und jetzt weiß ich auch, was ich zu tun habe.
Frage:
Kann ich Fotos, die schon in einem Beitrag sind, reduzieren, oder muss ich die Galerie neu aufbauen?
Freundliche Grüße
Werner
Freut mich, dass es dir geholfen hat! Du kannst die Bilder mit den Plugins (Imagify, ShortPixel etc) auch nachträglich reduzieren und brauchst die Galerie nicht neu aufzubauen. (Das müsstest Du tun, wenn Du die Bilder neu hochlädst.)
LG Martina
Danke für die tolle Arbeit die hier geleistet wurde, hier bekommt man sehr gute Informationen, die sehr nützlich sein können.
Lieben Gruß Mia
Freut mich, dass der Artikel Dir gefallen hat!
LG Martina
Vielen Dank für den tollen Artikel
Am Anfang dachte ioch das es egal ist wie ich die >Bilder hochlade etc aber da hatte ich mich wohl sehr getäuscht.
Freut mich, dass der Artikel Dir gefallen hat!
LG Martina
Hallo Martina,
gerade im Hinblick auf die CWV wäre noch zu erwähnen, dass die Bilder möglichst im passenden Format eingebunden werden.
LG
Hallo Andi,
danke, ja, das kommt im nächsten Update!
LG Martina
Sehr übersichtlich zusammengefasst und dokumentiert. Vielen Dank!
Gerne, freut mich, dass es Dir weitergeholfen hat!
Danke
Gerne!
Hallo Martina,
der Beitrag ist ja wenn ich das richtig sehe etwas älter… ich unterstütze einen Tierschutzverein und habe es geschafft das wir nun zu Wordpress umziehen werden. Eigene Domäne ist vorhanden. Dort wird natürlich viel mit Bildern und auch Videos gepostet. Allerdings dort erst auf FB-Seite / FB Gruppe und dann auf der Webseite .
Was ich nun gerne wissen würde:
1. Welches Plugin ist aktuell bei Bildkomprimierung am besten geiggnet (Freeware und kostenpflichtige).
2. Gibt es evtl. auch welche die automatisch ein Wasserzeichen einfügen können?
Lieben Dank (auch für den sehr informativen und mich verständlichen Beitrag :).
Nicole
Hallo Nicole,
Freut mich, dass dir der Beitrag gefallen hat!
Bei Komprimierungs-Plugins rate ich nach wie vor zu Imagify oder ShortPixel. Als Wasserzeichen-Plugin kann ich Dir z.B. Image Watermark empfehlen, das habe ich auf meiner Trailrunning Seite zusammen mit Imagify laufen: https://de.wordpress.org/plugins/image-watermark/
LG Martina
Hallo Martina,
Erstmal super Beitrag, sehr informative.
Ich habe mal eine Frage, hat ein Geotag auf dem Bild ein Vorteil, wenn ich Lokal besser Ranken möchte? Bzw bringen Geotags etwas auf meinen Bildern ?
Freut mich, dass dir mein Beitrag gefallen hat!
Geotagging macht Sinn für Local SEO, ich würde auf jeden Fall die Location noch mit in den Dateinamen und in den ALT Text übernehmen.
LG Martina
Toller Artikel.
Als Ergänzung, man sollte immer schauen, welche Bildergrößen das genutzte Theme verwendet und ob die so ausgespielt werden. Bei manchen Themes werden dann 1600px-Breite Bilder niemals größer als 800px ausgespielt. Da läßt sich dann auch noch einige reduzieren.
Danke Tim! Ja, das ist ein guter Hinweis, der auch nochmal einiges an Daten spart! LG Martina
Hallo Martina,
wirklich ein sehr guter Artikel, auf das wichtigste reduziert und super informativ. Vielen Dank!
Beste Grüße
Kai Zacher
Hallo Kai,
gerne, freut mich, dass er Dir gefallen hat!
Viele Grüße
Martina
Hallo Martina,
recht herzlichen Dank für diese ausführlich präzise und erhellende Antwort auf mein Problem mit der Schreibweise des Alt-Texts und dem Dateinamen.
Die von Dir dargestellten Zusammenhänge und Beziehungen sind sehr aufschlussreich und ich kann jetzt daraus ableiten, dass nun die Bilder mit der Beschreibung im Alternativtext der Webseite das zugrunde liegende Prinzip der „Datenverarbeitung“ nicht negativ beeinflussen. Nochmals möchte ich mich für die Inanspruchnahme Deiner Mühe bedanken und Dir alles Gute für Deine Arbeit wünschen.
Mit freundlichen Grüßen
Hartmut Blei
Gerne lieber Hartmut! Freut mich, dass ich Dir weiterhelfen konnte!
LG Martina
Hallo Martina,
Du hast mir eine sehr ausführliche Antwort für die Frage zur Schreibweise des Dateinamens gesendet, vielen Dank.
Meine Frage bezog sich eigentlich mehr auf die Schreibweise im Alternativtext, der ja wohl auch nur von Suchmaschinen gelesen wird, aber da werden auf einmal die Regeln, die für den Dateinamen gelten, fallen gelassen.
Vielleicht ist es möglich, mir nochmal zu antworten, würde mich sehr freuen.
Mit freundlichem Gruß
Hartmut Blei
Hallo Hartmut,
der Alt-Text ist ähnlich wie der Text auf der Website zu sehen, hier kannst Du Leerzeichen, Umlaute und Sonderzeichen verwenden. Der Dateiname ist Teil der URL, und hier gelten die gleichen Regeln wie für URLS (Domainnamen, Permalinks). Umlaute oder Leerzeichen in der URL werden u.U. umcodiert, z.B. das Leerzeichen in %20. Mittlerweile kommen die Betriebssysteme immer besser damit zurecht, um aber Probleme mit der Darstellung zu umgehen, ist die oben vorgestellte Benennung empfohlen (Konvention). Manche Sonderzeichen wie z.B. ? oder & erfüllen in einer URL auch noch andere Funktionen, und sollten deshalb zur Vermeidung von Problemen nicht verwendet werden. Umcodierte URLs sind für Menschen auch schlecht lesbar.
Die Einhaltung dieser Konvention ist also nicht mehr ganz so wichtig wie noch vor ein paar Jahren. Wichtig sind vor allem sprechende, aussagekräftige Namen.
Den Alt Text kannst Du aber ohne Probleme so schreiben, wie Du es auch im Text schreiben würdest (das war auch nicht immer so, ich erinnere mich noch an Zeiten, wo man alle Umlaute HTML umkodieren musste, also statt ä ä ; oder statt Ö Ö ;, statt ß ß ;, statt & & ; schreiben usw. – das muss man nun Gottseidank nicht mehr 🙂 )
LG Martina
Hallo Martina,
vielen Dank für diese sehr schön gestaltete Seite zur Bildoptimierung und die ditaktisch gekonnte Vermittlung der dafür wesentlichen Inhalte.
Und trotzdem habe ich noch eine kleine Frage in Bezug auf die Suchmaschinen, die den Alternativtext auslesen können, obwohl im Unterschied zum Dateinamen eines Bildes hier dann kein Bindestrich und Kleinschreibung verlangt wird, auch Umlaute können verwendet werden.
Irgendwie für mich als alter Mann, der sich mit 69 Jahren eine Website bauen möchte, unlogisch.
Ich würde mich sehr über eine Antwort freuen.
Mit freundlichem Gruß
Hartmut Blei
Hallo Hartmut,
freut mich, dass Dir mein Beitrag gefallen hat! Die Bindestriche dienen der Trennung der Wörter, sie ersetzen quasi das Leerzeichen. Unterstriche werden (oder wurden immer) als verbindendes Element gewertet. Die Sonderzeichen und Umlaute forme ich immer um, da sie von einigen Browsern nicht korrekt gelesen werden können und daher automatisiert geändert werden in der URL. Was die Kleinschreibung angeht – das ist mehr eine Konvention, da Unix-Betriebssysteme zwischen Groß- und Kleinschreibung unterscheiden. (Ich habe meine erste Website 1997 gebaut, seither hat sich das bei mir so eingebürgert ;-)) Solange Du aber korrekt verlinkst, kannst Du auch Großschreibung verwenden.
Wichtiger ist, dass Du Dein Keyword im Dateinamen verwendest und der Dateiname sprechend ist. Hier noch ein paar Hinweise zu Dateinamen: https://de.ryte.com/wiki/Dateiname
LG Martina
Hallo,
danke für die tolle Zusammenfassung.
Ich habe noch eine Frage: ersetzt ein Plugin wie Imagify das Größenoptimieren der Bilder?
Viele Grüße
Hallo Daniela,
Du kannst bei Imagify eine Maximalgröße von Bildern einstellen, also die maximale Breite angeben, die ein Bild haben darf. Dann rechnet das Plugin bei größeren Bildern automatisch runter.
LG Martina
Liebe Martina, das ist ja mal eine geniale Zusammenfassung. Super! Das hat geholfen :-). Danke schön!
Hallo Andreas,
super, freut mich, dass es geholfen hat!
LG Martina
Super Martina. Erstelle so eben eine neue Page über Rabatte und & Co. Genau danach habe ich gesucht.
Besten Dank.
Gerne!
Hallo Daniela,
vielen Dank für diesen informativen Beitrag. Bilder SEO ist ein Thema, dass ich in den letzten Jahren leider etwas vernachlässigt habe. Werde versuchen die Tipps umzusetzen.
Gerne!
LG Martina
Hallo, schöne Erklärungen zu dem doch sehr spezifischen Thema. Was mich noch interessieren würde ist, was, wenn ich eine E-commerce Seite erstelle und die gleichzeitig für englisch- u. spanischsprachige Länder optimiert sein soll. Wie sieht es da mit den Alt Texten, Beschriftungen etc. der Bilder aus?
Besten Dan im Voraus!
ch
Hallo Martina,
gerade den Schritt 2: Abmessungen reduzieren halte ich für besonders wichtig. Insgesamt ein sehr hilfreicher Artikel wenn’s um die Optimierung vonBildinhalten geht. Herzlichen Dank dafür.
Hallo Tom,
gerne! Freut mich, dass ich Dir mit dem Artikel weiterhelfen konnte!
LG Martina