Er ist da: der lang angekündigte Gutenberg Editor. Der neue Blockeditor, der die Contenterstellung in WordPress revolutionieren soll. Er bringt einige vielversprechende Neuerungen und Arbeitserleichterungen mit sich. Es lohnt sich also auf jeden Fall, sich mit dem neuen Editor zu beschäftigen.
Dieser Artikel ist übrigens bereits komplett mit dem Gutenberg Editor erstellt.
Was ist Gutenberg?
Gutenberg ist ein ganz neuer Content Editor für WordPress, der den bestehenden TinyMCE Editor ersetzen wird. Er ist nach dem Erfinder des Buchdrucks, Johannes Gutenberg, benannt und wurde von Matt Mullenweg beim WordCamp 2017 vorgestellt.
Er soll die Contenterstellung in WordPress revolutionieren und auch für technisch nicht so versierte Nutzer einfacher machen.
Anders als der bisherige Editor basiert er auf Blöcken, die kleine Drag-and-Drop-Einheiten darstellen. Wer mit Pagebuildern arbeitet, kennt bereits die Block-Funktionalität, und auch bei diversen Homepagebaukästen wie Jimdo, Wix oder Squarespace und auch bei Email-Marketing-Tools kommt diese Funktionalität zum Einsatz.
Die Meinungen darüber sind zweigeteilt, die einen bezeichnen es als „WordPress’s new publishing experience“ oder “the future of website creation”. Andere bezeichnen es als das Ende von WordPress, und es gibt bereits einen Fork von WordPress, ClassicPress, wo weiterhin der klassische Editor zum Einsatz kommt.
Hier kannst Du Gutenberg testen.
Warum Gutenberg?
Das Ziel von Gutenberg ist es, die Contenterstellung in WordPress zu vereinfachen und die User Experience zu verbessern. Er soll das Shortcode- und Metaboxen-Chaos beseitigen und ist als Alternative zum klassischen Editor gedacht.
Denn während man mit diesem Editor ganz gut Texte editieren, Überschriften, Listen und Bilder einfügen konnte, war es (zumindest ohne technische Vorkenntnisse) nicht möglich, komplexe Layouts oder gar Landingpages zu erstellen. Man war auf Shortcodes und Pagebuilder angewiesen (die ja zum Teil auch Shortcodes verwenden).
Gutenberg aber macht das alles anders. Gutenberg arbeitet mit sogenannten Blöcken, die man sich wie Lego-Blöcke vorstellen kann.
Text in Deinem Blogpost? Für jeden Absatz gibt es nun einen Block.
Bilder, Videos und Buttons? Alles sind Blöcke.
Neben diesen sogenannten Inhaltsblöcken gibt es aber auch Layoutblöcke, mit denen man komplexere Layouts erstellen kann. Auf die einzelnen Blöcke möchte ich nun gleich eingehen:
Blöcke in Gutenberg – eine kleine Einführung
Bei Gutenberg gibt es eine ganze Reihe vordefinierter Blöcke. Es werden sicherlich noch einige dazu kommen, und auch diverse Pluginhersteller bieten Erweiterungen für Gutenberg an. Hier eine kleine Übersicht über die Standardblöcke, die bereits in Gutenberg integriert sind.
Allgemeine Blöcke
| Block Name | Beschreibung | lässt sich umwandeln in |
| Absatz | Fügt einen neuen Absatz ein. Einfügen durch Drücken der Enter-Taste. | Liste Überschrift Vers Vorformatiert Zitat |
| Bild | Fügt ein Bild ein durch Drag & Drop, Hochladen oder aus der Mediathek | Cover Datei Galerie Medien und Text |
| Überschrift | Einfügen einer Überschrift von H1-H6 (voreingestellt H2-H4) | Absatz Cover Zitat |
| Liste | Einfügen einer nummerierten oder unnnummerierten Liste. | Absatz Zitat |
| Galerie | Einfügen einer Bildergalerie mit 1-7 Spalten aus der Mediathek oder per Hochladen. | Bild |
| Zitat | Einfügen eines Zitates inklusive Quellenangabe in Standard- oder großer Größe | Absatz Liste Pullquote Überschrift |
| Audio | Fügt eine Audiodatei ein durch Drag & Drop, Hochladen oder aus der Mediathek | Datei |
| Cover | Fügt ein Titelbild ein, das über die gesamte Breite geht. Der Inhalt lässt sich fixieren und mit einem Titel überlagern. | Bild / Video Überschrift |
| Datei | Einfügen einer Datei, z.B. eines PDF durch Drag & Drop, Hochladen oder aus der Mediathek | – |
| Video | Einfügen eines Videos durch Drag & Drop, Hochladen, aus der Mediathek oder per URL Eingabe, z.B. von YouTube (Achtung, hier DSGVO beachten!) | Cover Datei Medien und Text |
Formatierungs-Blöcke
| Block Name | Beschreibung | lässt sich umwandeln in |
| Tabelle | Einfügen einer Tabelle ähnlich wie bei Word. | – |
| HTML | Eigenen HTML-Code einfügen, Vorschau-Ansicht verfügbar. | – |
| Code | Block zur Darstellung von Code | vorformatiert |
| Classic | Nutzen des klassischen Editors innerhalb von Gutenberg (beim Umstellen eines mit dem Classic-Editor geschriebenen Artikels auf Gutenberg wird dieser Block automatisch angezeigt). | lässt sich jederzeit in entsprechende Gutenberg-Blöcke umwandeln, je nach Inhalt |
| vorformatiert | ähnlich wie der Code-Block, aber mit mehr Einstellungsmöglichkeiten | Absatz |
| Pullquote | Ähnlich wie Zitatblock, nur mit weiteren Gestaltungsmöglichkeiten | Zitat |
| Vers | Leicht eingerückter Block, z.B. für Gedichte oder Songtexte | Absatz |
Layout Elemente
| Block Name | Beschreibung | lässt sich umwandeln in |
| Button | Button erstellen. Farbeinstellungen für Hintergrund- und Textfarbe, verschiedene Styling-Optionen | – |
| Spalten | Einfügen von 2-6 Spalten. Bisher allerdings noch sehr rudimentär. | – |
| Medien & Text | Einfügen von Bild oder Video neben einem Text. Größe der Spalten lassen sich verändern. | Bild / Video |
| Mehr | Der alte Weiterlesen/More Tag aus dem Classic Editor: Trennt den Text ab, so dass nur die Inhalte vor dem Mehr-Tag auf Blog- und Archivseiten angezeigt werden. | – |
| Seitenumbruch | Aufteilen eines Beitrages oder einer Seite auf mehrere Unterseiten. | – |
| Trennzeichen | Fügt einen Trenner in die Inhalte ein: kurze Linie, breite Linie, Punkte | – |
| Abstandshalter | Einfügen von vertikalen Abständen zwischen zwei Blöcken | – |
Widget Blöcke
| Block Name | Beschreibung | lässt sich umwandeln in |
| Shortcode | Einfügen eines Shortcodes | – |
| Archive | zeigt ein monatliches Archiv Deiner Beiträge an (wie früher in der Sidebar). Wahlweise als Liste oder Dropdown-Menü,mit oder ohne Beitragsanzahl | – |
| Kategorien | zeigt Deine Kategorien an (wie früher in der Sidebar). Wahlweise als Liste oder Dropdown-Menü,mit oder ohne Beitragsanzahl | – |
| Kommentare | zeigt die neuesten Kommentare an. Wahlweise mit Avatar, Datum und Textauszug. Die Anzahl ist standardmäßig auf 5 gesetzt, möglich sind 1-100 | – |
| Neue Beiträge | zeigt die neuesten Beiträge an. Wahlweise als Liste oder in Rasteransicht. Reihenfolge der Beiträge ist einstellbar, sowie Kategorie, Anzahl der Elemente und Datum. | – |
Embeds
Mit den Einbetten-Blöcken kannst Du Inhalte von anderen Websites einbetten. Dazu benötigst Du einfach nur die URL der jeweiligen Quellseite, z.B. die YouTube URL. Du musst nicht unbedingt den Embed-Block des jeweiligen Dienstes nutzen, Du kannst auch den allgemeinen Einbetten-Block nutzen.
Eine vollständige Übersicht findest Du im Gutenberg Codex
- YouTube
- Flickr
- Spotify
- Meetup.com
- TED
- Tumblr
- Vimeo
- WordPress
- Imgur
- Issuu
- Kickstarter
- Photobucket
- Polldaddy
- Slideshare
- SoundCloud
- Speaker Deck
- VideoPress
- WordPress.tv
- Animoto
- Cloudup
- CollegeHumor
- Dailymotion
- Funny or Die
- Hulu
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Smug Mug
Inline-Blöcke
Inline-Elemente sind Elemente, die innerhalb eines anderen Blocks, in der Regel eines Absatzblocks, eingefügt werden können. Zur Zeit gibt es einen Inline-Block, nämlich das Inline-Bild.
So nutzt Du die Blöcke bei Gutenberg
Block hinzufügen
Um in Gutenberg einen neuen Block zu erstellen, gibt es verschiedene Möglichkeiten:
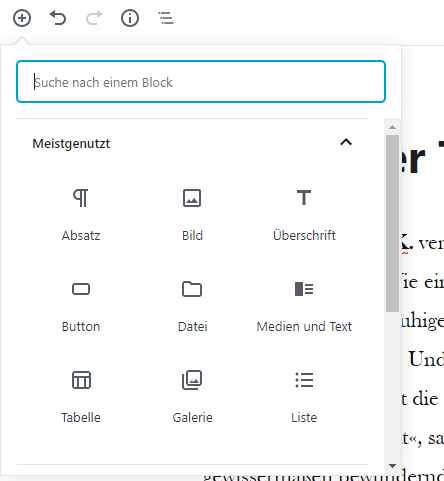
1. Klicken des Plus-Zeichens in der oberen Editor-Leiste

2. Enter-Taste drücken
Drücke die Enter-Taste und anschließend das Plus-Zeichen links neben dem neuen Block, mit dem Du die Art des Blocks auswählen kannst. Für einen Textabsatz brauchst Du nichts weiter zu tun.
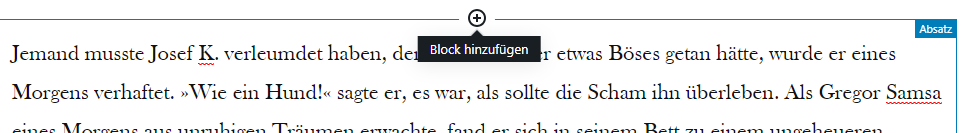
3. Klicken des Plus-Zeichens oberhalb eines Blocks

Außerdem gibt es die Möglichkeit, oberhalb eines Blocks einen neuen Block einzufügen. Dazu gehe mit der Maus über den Block, über den Du einen neuen Block einfügen möchtest. Wenn die blaue Umrandung erscheint, fahre mit der Maus an die obere Kante der Umrandung. Das Plus-Symbol erscheint in der Mitte.
Blöcke verschieben
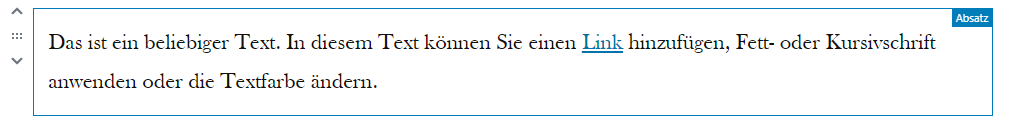
Gutenberg macht es einfach, die Reihenfolge der Inhalte zu verschieben. Wenn Du mit der Maus über einen Block gehst, siehst Du links vom Block drei Elemente:

Mit dem Punkte-Icon in der Mitte kannst Du den Block mit der Maus an eine beliebige Stelle im Beitrag verschieben. Oder Du nutzt die Pfeile, mit denen Du die Position des Blocks jeweils nach oben oder nach unten verschieben kannst.
Einen Block löschen
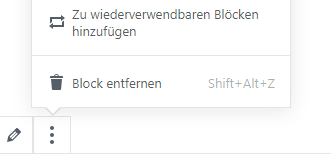
Einen Block entfernst Du, indem Du in der Werkzeugleiste oberhalb des Blocks die drei Punkte und dann darunter „Block entfernen“ anklickst.
Blöcke duplizieren
Auch das Duplizieren von Blöcken ist ganz einfach: durch Klick auf die drei Punkte erscheint oben in der Auswahl „Duplizieren“. Ein Klick auf diese Auswahl kopiert den aktuellen Block.
Wiederverwendbare Blöcke
Ganz neu in Gutenberg ist die Funktion, Blöcke wiederzuverwenden. Damit kannst Du einen oder mehrere Blöcke als wiederverwendbare Blöcke speichern. Einmal angelegt, kannst Du diese Blöcke in allen zukünftigen (und auch bereits veröffentlichten Beiträgen) hinzufügen, ohne sie erneut abtippen zu müssen.

Jedem wiederverwendbaren Block kannst Du einen eigenen Namen geben, damit Du ihn auch schnell wiederfindest.
Du brauchst den Block dann nur an einer Stelle zu ändern und der Block wird automatisch in jedem Beitrag angepasst, in dem er eingebunden ist.

Falls Du einen Block nicht mehr wiederverwenden möchtest, kannst Du diesen von den wiederverwendbaren Blöcken auch wieder löschen.
Achtung: damit löschst Du den Block von allen Seiten und Beiträgen, in denen Du den Block eingefügt hast! Tu Sie das also nur, wenn Du wirklich sicher bist, dass Du dieen Block nirgendwo mehr benötigst!
So bedienst Du den Gutenberg Editor
Permalink ändern
Den Permalink kannst du ändern, indem Du in einem gespeicherten Artikel in den Titel hineinklickst. Über dem Titel erscheint dann der Permalink mit der Möglichkeit, ihn zu bearbeiten.

Eine weitere, etwas komfortablere Möglichkeit ist es, in der rechten Editor-Leiste unter dem Reiter „Dokument“ den Permalink zu ändern.

Gutenberg – das Ende der Pagebuilder?
Gutenberg ist ja selbst eine Art Pagebuilder – bedeutet das nun also das Ende für Pagebuilder wie BeaverBuilder, Elementor oder Divi?
Ich denke nicht, denn diese Plugins haben eine weitaus größere Funktionalität als Gutenberg, und es ist unwahrscheinlich, dass Gutenberg diese komplett ersetzen wird. Du kannst sie weiter nutzen, auch mit Gutenberg.
- BeaverBuilder und Beaver Themer sind kompatibel und man kann zwischen dem BeaverBuilder Editor und Gutenberg seit Version 2.1 wechseln. Statement von BeaverBuilder und Anleitung: so arbeitet BeaverBuilder mit Gutenberg zusammen.
- Auch Elementor ist kompatibel zu Gutenberg: Elementor Blocks für Gutenberg und Elementor 2.1 neue Features
- Auch bei Divi kann man zwischen den Editoren wechseln: Divi & Gutenberg Support
- Thrive Architect wird auch vollkommen kompatibel sein: Thrive Project Gutenberg
Weitere Statements von
Plugin Empfehlungen für Gutenberg
Es gibt eine ganze Reihe von Plugins, mit denen Du die Funktionalität von Gutenberg erweitern kannst. Denke natürlich auch hier daran, weniger ist mehr und installiere nur die Plugins, die Du auch wirklich brauchst!
Hier meine Favoriten, die ich auch teilweise in diesem Artikel und in anderen Artikel einsetze:
Genesis Blocks (früher Atomic Blocks)
Generate Blocks (von GeneratePress, Tom Usborne)
Gutenberg – Pro und Contra
Pro
- Um ein individuelles Layout für einen Blogartikel oder eine Unterseite zu erstellen, braucht man keine technischen Vorkenntnisse mehr.
- Das Blöcke-Konzept erlaubt es auch Nicht-Entwicklern, komplexe Layouts zu erstellen. Gerade für WordPress-Anfänger wird die Arbeit somit wesentlich einfacher.
- Blöcke lassen sich wiederverwenden.
- Entwickler können eigene Blöcke erstellen
- Widgets lassen sich nun einfach ohne zusätzliche Plugins in Beiträge und Seiten einfügen
Contra
- Mit einigen Themes und Plugins gibt es noch Inkompatibilitäten
- Umgewöhnung an eine komplett neue Benutzeroberfläche
- Für Metaboxen gibt es zum Teil keine Unterstützung mehr
- Es gibt noch Bugs
- Einige Shortcodes funktionieren nicht mehr
- Spalten sind noch nicht responsiv und noch recht umständlich einzurichten
- Die Vorschau von Änderungen funktioniert noch nicht richtig, erst beim Speichern
- Das Erstellen von Links funktioniert nicht immer 100%
Bist Du bereit für Gutenberg?
Es wird sicher noch das ein oder andere Problem auftreten, und das ein oder andere Plugin oder Theme sind (noch) nicht kompatibel zu Gutenberg. Eine Liste mit kompatiblen und unkompatiblen Plugins hat Daniel Hubacher erstellt und bietet sie hier als CSV-Sheet zum Download an.
Am besten, Du checkst einfach beim Hersteller Deiner Plugins / Deines Themes, ob es kompatibel ist mit Gutenberg.
Mein Theme-Favorit Genesis / StudioPress ist übrigens Gutenberg kompatibel.) Einige Studiopress Themes bieten sogar schon eingebaute Gutenberg Unterstützung mit vordefinierten Blöcken an.
Auch die Themes Astra, sowie GeneratePress, die ich beide nur sehr empfehlen kann, sind kompatibel. (GeneratePress setze ich hier auf dieser Seite ein)
Genauso wie meine Lieblings-Pagebuilder BeaverBuilder und Elementor.
Bei dem ein oder anderen Plugin arbeitet man auch noch an der Kompatiblität, daher solltest Du auch – wie immer – nach Updates Ausschau halten.
Du kannst auch z.B. eine Staging Umgebung einrichten, um Deine Website auf Gutenberg Kompatibilität zu testen und erst wenn Du sicher bist umstellen. Eine Staging Umgebung kannst Du z.B. wunderbar mit dem Duplicator Plugin einrichten – hier findest Du meine Anleitung zum Duplicator Plugin.
Ich bin noch nicht bereit für Gutenberg – was kann ich tun?
Classic Editor Plugin installieren
Das Classic Editor Plugin bietet dir die Möglichkeit, auf Gutenberg zu verzichten und den klassischen Editor weiter zu nutzen. Entweder kannst Du Gutenberg komplett ersetzen oder Gutenberg als Standard nutzen und nach Bedarf für einzelne Beiträge auf den Classic Editor umswitchen.
Auf ClassicPress ausweichen
ClassicPress ist ein Fork von WordPress. Es basiert auf einer modifizierten Version von WordPress, die weiterhin auf den klassischen TinyMCE Editor aufbaut. Dieser Fork fällt unter GPL V2 und kann hier heruntergeladen werden: ClassicPress Achtung: ClassicPress ist derzeit ein Alpha-Release, d.h. für den Einsatz auf einer Produktionsumgebung nicht zu empfehlen.
Disable Gutenberg Plugin installieren
Das Disable Gutenberg Plugin deaktiviert den Gutenberg-Editor und ersetzt ihn durch den Classic-Editor.
Mein Fazit
Ein bisschen skeptisch war ich ja auch, schließlich habe ich meinen Workflow über die Jahre darauf angepasst, und WYSIWYG Editoren sind mir bereits seit meiner Anfangszeit im Web verhasst – OK, damals zu Frontpage Zeiten waren die Dinger wirklich grottenschlecht. Mittlerweile nutze ich selber aber auch Pagebuilder wie BeaverBuilder (mein Favorit) und Elementor, beides übrigens Pagebuilder, die ich uneingeschränkt sowohl aus Publisher- als auch Entwicklersicht empfehlen kann.
Ich denke aber auch, dem Fortschritt sollte man sich nicht ganz verschließen, und neue Entwicklungen erleichtern die Arbeit ungemein. Ich könnte heute immer noch Webseiten im Texteditor bauen – nur wozu? Wir leben schließlich in einer modernen Welt, die sich immer schneller bewegt, und wo es Ergebnisse geht – und in der Zeit, die ich beim Coden spare, kann ich mich zum Beispiel ums Marketing oder die Produktentwicklung kümmern. Oder einfach nur nach draußen gehen und den Tag genießen ?.
Und wenn eins sicher ist, dann ist das, dass nichts bleibt wie es ist – gerade im Internet.
Weitere nützliche Links zum Thema Gutenberg
- Gutenberg testen
- Classic Editor Plugin
- ClassicPress
- beginner’s guide to the new Gutenberg editor by Atomic Blocks
- Interview mit Matt Mullenweg bei WPBuilds
- Gutenberg News
- Gutenberg Times
- Gutenberg Fibel
- Smashing Magazine: The Complete Anatomy of the Gutenberg WordPress Editor
- Elmastudio: WordPress Theme für Gutenberg vorbereiten
- Bill Erickson: Getting your theme ready for Gutenberg
- Yoast: Are content blocks the future? And, what’s the benefit for SEO?



Liebe Martina,
herzlichen Dank für deinen tollen Beitrag, er mit Sicherheit nicht nur mir, sondern auch vielen Anderen weiterhelfen wird. Ich bin echt sehr froh, dass es solch tolle Blogs, wie deinen gibt. Eine Frage hätte ich, ich würde mir sehr gerne ein neues Theme kaufen, leider ist das, was ich mir gerade ausgesucht habe noch nicht mit Gutenberg kompatibel. Wäre das für dich eine Entscheidung gegen den Kauf, wenn ich zukunftsorientiert denke oder kann ich bei den meisten Anbietern davon ausgehen, dass diese über kurz oder lang alle auf Gutenberg umstellen?
Ich freue mich sehr auf deine Antwort und schick dir sonnige Grüße
aus Schwabach.
Diana
Hallo Diana,
danke für das Lob! Was Dein Theme angeht: ich würde im Zweifelsfall mal beim Anbieter anfragen. Ansonsten bleibt Dir noch die Möglichkeit, erstmal das Classic Editor Plugin zu installieren bzw. ggf. das Disable Gutenberg Plugin. Es ist halt die Frage, ob der Anbieter das in Zukunft beabsichtigt, ansonsten würde ich ein kompatibles Theme vorziehen.
LG Martina
Mein Fazit aus Entwickler- und Anwendersicht zum Gutenberg Editor sieht so aus:
Aktuell bestehen noch zu viele Probleme für Entwickler, wenn bestehende Blöcke erweitert werden sollen. Da Gutenberg auf React aufbaut, benötigt man als Entwickler Framework-spezifische Kenntnisse oder muss sich durch aufwendige Recherche in dieses Thema einarbeiten.
Für den normalen Benutzer bietet ein Page-Builder wie Elementor, den ich sehr schätze, schon in der Free-Version deutlich mehr Funktionen und Flexibilität als Gutenberg. Auch wenn der Gutenberg Editor einen neuen Ansatz verwendet und von der Grundidee eine intuitivere Darstellungsform im Backend erreichen möchte, vermag er leider nicht ansatzweise an den Nutzen eines guten Page-Builders heran. Es bleibt abzuwarten, in welche Richtung sich Gutenberg entwickelt, die Downloadzahlen für das Disable Gutenberg Plugin sprechen jedoch eine deutliche Sprache.
Hallo Philipp,
danke für Deinen Kommentar! Ja, leider gibt es noch einige Probleme auch bei der Verwendung des Gutenberg Editors. Natürlich kann Gutenberg mit einem Pagebuilder nicht mithalten, das ist aber auch gar nicht Sinn und Zweck des Editors. Wie Du so schön schreibst. es bleibt abzuwarten, wohin die Reise geht. Ich persönlich nutze ihn mittlerweile sehr häufig, nur dort, wo es Inkompatibilitäten gibt (wie z.B. beim Event Manager Plugin, bei Syntax Highlighter Plugins) nutze ich den alten Editor.
LG Martina