Was ist das Genesis Framework?
In erster Linie ist das Genesis Framework von StudioPress ein Elterntheme, ein übergeordnetes Theme, das auf WordPress aufsetzt und extra Funktionalität bietet, dabei sehr sicher ist und SEO-freundlich.
Das Genesis Framework ist das Grundgerüst Deiner Seite, dem Du mit Hilfe von sogenannten Child Themes designtechnisch den letzten Schliff verpassen kannst.
StudioPress vergleicht das Framework mit einem Auto, wobei WordPress den Motor darstellt, Genesis die Karosserie und das Child Theme Lackierung und Design.
Nun ist Genesis natürlich nicht das einzige Theme Framework für WordPress, aber es bietet einige Vorteile, weshalb ich es für fast alle meine Projekte und auch Kundenprojekte nutze.
Die Vorteile von Genesis
1. Sauber programmiert, schnell und leichtgewichtig
Genesis ist ladezeitoptimiert. Im Gegensatz zu anderen Frameworks, die viele Features bieten, die Du gar nicht benötigst, wurde Genesis sauber und leichtgewichtig programmiert, ohne überflüssigen Quellcode, der Deine Website nur unnötig aufbläht.
Das bedeutet, dass mit Genesis gebaute Websites einfach schneller laden, was für eine gute User Experience und damit für SEO wichtig ist. Denn für Google ist die Ladezeit und das Nutzererlebnis ein wichtiger Ranking Faktor.
Genesis kommt ohne überladene Pagebuilder aus, was allerdings bedeutet, dass ein wenig Grundkenntnisse in HTML und CSS notwendig sind. Doch auch ohne Kenntnisse lässt sich mit den Optionen im Customizer, den Widget und Layout Optionen schon einiges bewerkstelligen.
(Und natürlich funktioniert Genesis auch super mit Pagebuildern wie BeaverBuilder oder Thrive – falls Du denn einen brauchst…)
2. Sicherheit wird großgeschrieben
WordPress Websites sind oft anfällig für Angriffe von Hackern. StudioPress setzt sehr auf Sicherheit und hat deshalb Mark Jaquith, einen der führenden WordPress Entwickler, engagiert, um optimale Sicherheit zu gewährleisten. Regelmäßige Updates des Frameworks sind selbstverständlich, so dass Du sicherheitstechnisch immer auf dem aktuellen Stand bist. (Was natürlich nicht ausschließt, dass Du Dich auch weiterhin um Core Updates und Plugin Updates kümmern solltest :-))
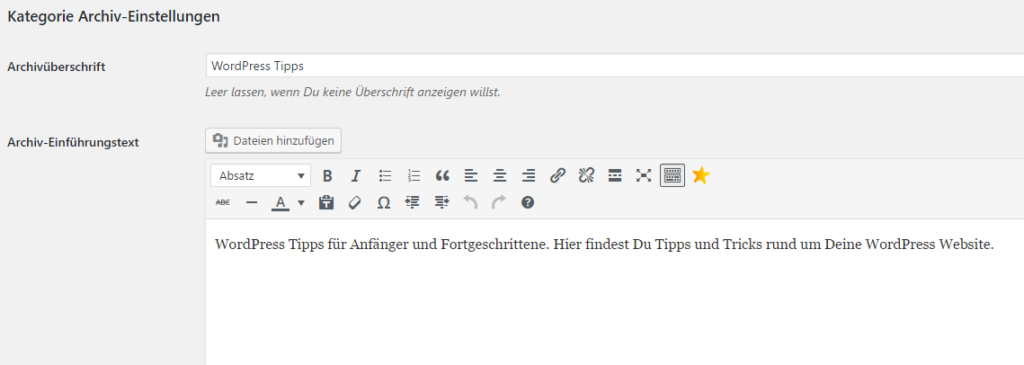
3. SEO optimiert
Genesis kommt von Hause aus mit einer eingebauten Suchmaschinenoptimierung daher. Neben dem angesprochenen ladezeitoptimierten Site Design bietet es jede Menge toller SEO Features wie Archivüberschriften und Texte für Kategorien, Tags, Autorenseiten und Custom Post Types, Integration mit Schema.org Code, der es Suchmaschinen erlaubt, Deinen Content besser zu kategorisieren. Und natürlich ist Genesis responsive, das heißt, Genesis Layouts sehen in allen Browsern und Endgeräten gut aus.
4. Flexibilität
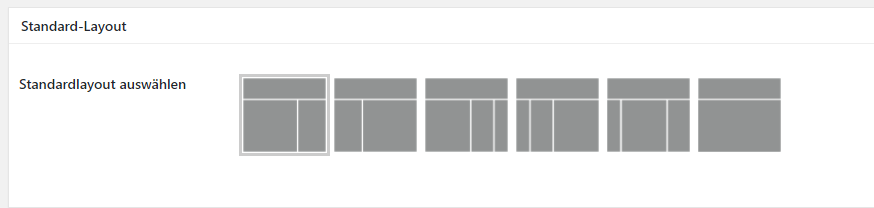
Das Coole beim Genesis Framework ist die eingebaute Layout Funktionalität. Die erlaubt es Dir, für jeden Deiner Beiträge oder Seiten unterschiedliche Layouts zu nutzen. Folgende 6 Layout Optionen sind von Haus aus eingebaut:
- content/sidebar
- sidebar/content
- content/sidebar/sidebar
- sidebar/content/sidebar
- sidebar/sidebar/content
- full width content (no sidebar)
Bei den meisten neueren Genesis Child Themes sind mittlerweile die dreispaltigen Layoutoptionen deaktiviert, lassen sich aber problemlos über die functions.php mittels sogenannter Action Hooks wieder aktivieren.
Aber nicht nur, was die Layouts angeht: Gerade für Theme Entwickler bietet Genesis unzählige Möglichkeiten, mit Hilfe von Hooks die Funktionalität Deiner Website zu erweitern. Das alles natürlich super dokumentiert.
5. Theme Einstellungen
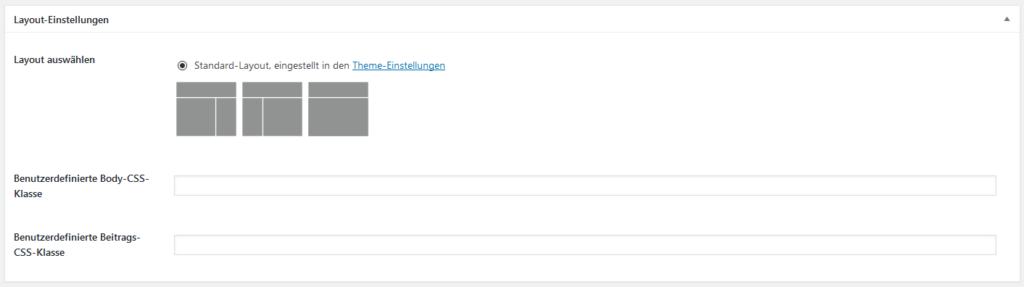
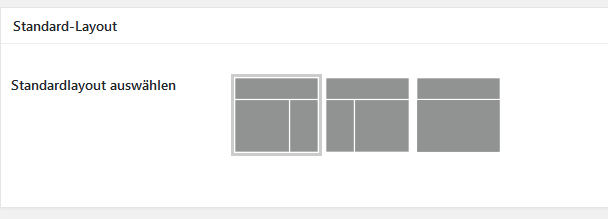
Ein super Feature beim Genesis Framework sind die Theme Einstellungen, bei denen Du ein
- Standardlayout mit oder ohne Sidebar auswählen kannst (was sich für jeden Beitrag und jede Seite nochmal separat einstellen lässt),
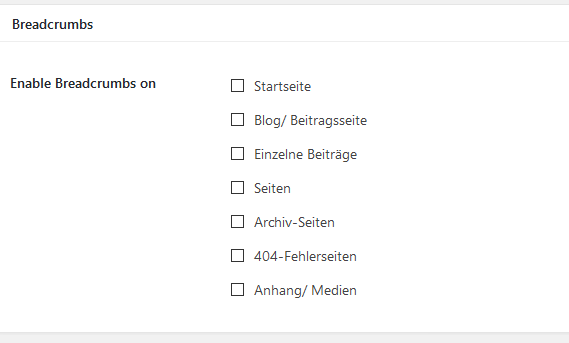
- Breadcrumbs aktivieren,
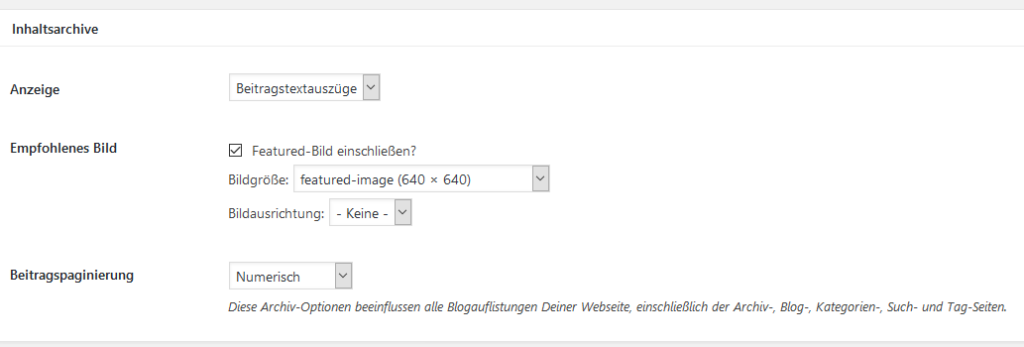
- die Anzeige der Archivseiten (Blogseiten) anpassen kannst (mit oder ohne Vorschaubild, Auszüge, kompletter Inhalt, kein Inhalt) und die Art der Paginierung (Numerisch oder Zurück / Weiter) einstellen kannst – Plugins wie PageNavi benötigst Du daher nicht, das kann Genesis von Haus aus
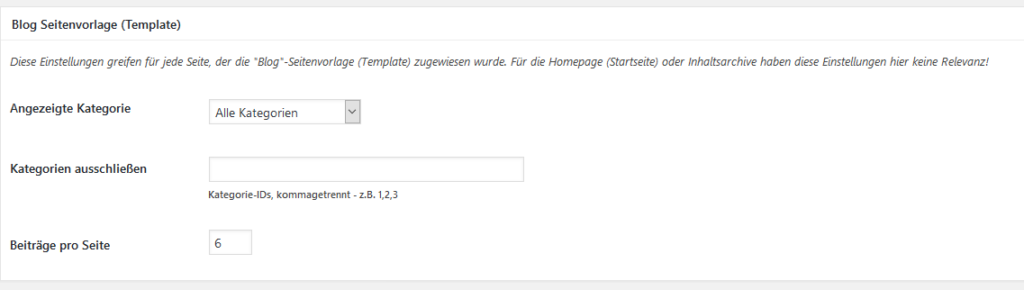
- die Kategorien für das Blog Seitentemplate auswählen
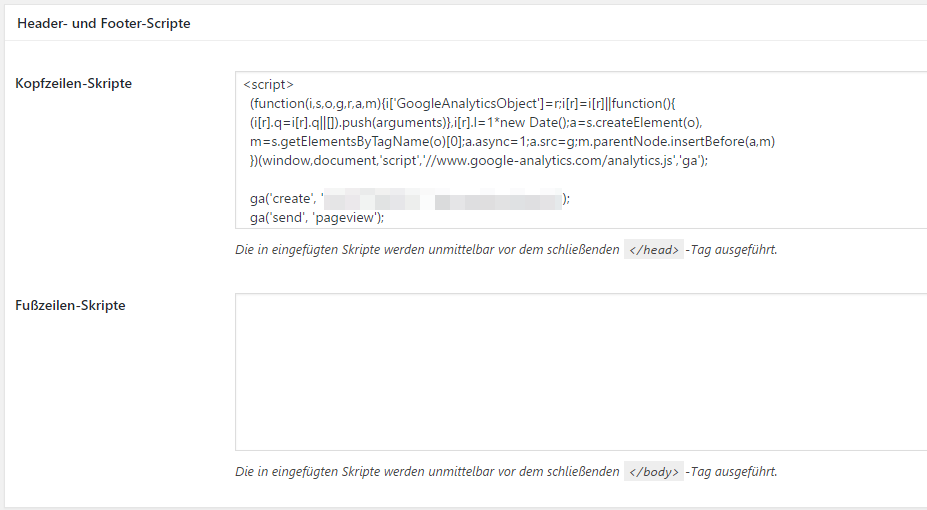
- und, was ein ganz besonders tolles Feature ist: ohne zusätzliches Plugin Header und Footer Scripte einfügen kannst. Das brauchst Du z.B. für Deinen Google Analytics Code oder das Facebook Pixel. Zusätzliche seitenspezifische Skripte kannst Du auf jeder Beitragsseite auch separat hinterlegen (z.B. Event-Codes für Facebook oder Analytics)
6. Child Themes
Das Genesis Framework kommt mit einer Vielzahl fix und fertiger Child Themes, die Du auch ohne Designkenntnisse nutzen kannst. Für viele Themen und Nischen existieren bereits vorgefertige Designs von StudioPress selber oder von Drittanbietern. Und wenn Du ein individuelleres Layout brauchst, dann kannst Du das auch von einem spezialisierten Entwickler anpassen lassen.
7. Unzählige passende Plugins
Für Genesis gibt es unzählige passende Plugins, die perfekt auf das Framework zugeschnitten sind und sich nahtlos integrieren. (Diese Plugins funktionieren allerdings nur mit Genesis, was ein Nachteil ist, solltest Du doch irgendwann zu einem anderen Theme wechseln wollen). Natürlich kannst Du jedes andere WordPress Plugin auch mit Genesis zusammen verwenden, bist also nicht eingeschränkt auf die Genesis-spezifischen Plugins.
8. Widgetized
Genesis Themes sind von Haus aus auch Widgetized. D.h. Du kannst Deine Startseite mit Hilfe von Widgets zur perfekten Landingpage einrichten. Außerdem enthält jedes Theme mindestens 3 Sidebars: Header right (rechts neben Header), Primary (primäre) und Secondary (sekundäre) Sidebar. Viele enthalten auch noch eine Sidebar, die direkt unter den Beiträgen angezeigt wird, in der man z.B. wunderbar Optinformulare oder andere Call-To-Actions unterbringen kann.

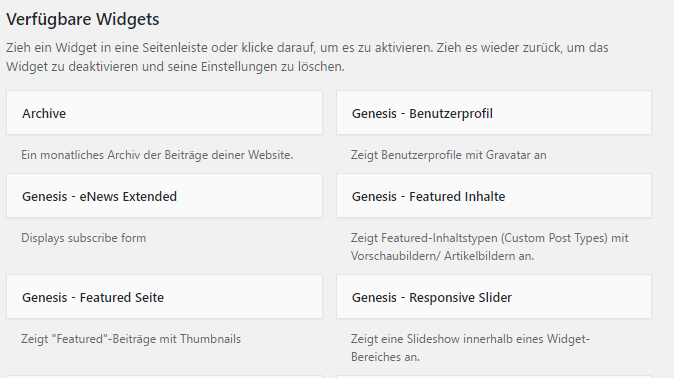
Jedes Theme ist darüber hinaus noch mit einer Auswahl nützlicher Widgets ausgestattet:
- Featured Inhalte, mit dem Du auf Deiner Startseite oder Sidebar eine Auswahl der neuesten Posts mit vielen Anzeigeoptionen einbinden kannst,
- Featured Seite: hier kannst Du eine ausgewählte Seite anzeigen
- Benutzerprofil: User Avatar mit Text und Link zur Über Mich Seite einbinden mit verschiedenen Layout Optionen
9. Einfache Portierbarkeit – wenn Du das Framework kennst, ist es easy, das Theme zu wechseln
Selbst wenn die verschiedenen Child Themes unterschiedliche Features haben, Genesis bleibt immer gleich. Das heißt, Du brauchst Dich in ein neues Child Theme nicht erst ewig einzuarbeiten, einmal eingearbeitet, läuft es wie geschmiert.
10. Große Community und stetige Weiterentwicklung
Das Framework gibt es schon recht lange und wird ständig weiterentwickelt. Support Anfragen werden zügig beantwortet (Achtung: alles auf Englisch). Nicht zuletzt sind jede Menge Tutorials online, einige davon werde ich hier nach und nach veröffentlichen.
Was kostet das Genesis Framework?
Auch hier gibt es verschiedene Möglichkeiten: Entweder Du kaufst
- das Genesis Framework zusammen mit einem Child Theme bei StudioPress selber (Preise variieren zwischen $99.95 – $129.95)
- nur das Genesis Framework ($59.95) und erstellst das Child Theme selber
- oder das Pro Plus Package, bei dem Du das gesamte Paket aller bisher erschienener Themes und zukünftig erscheinender Themes für $499.95 erhältst (einmalige Gebühr, lebenslanger Zugang, Support und Updates)
Wo gibt es Child Themes für Genesis?
Die bekommst Du entweder bei StudioPress selber, externen Anbietern wie z.B. Restored316designs.com, Helloyoudesigns
Nutzt Du bereits das Genesis Framework? Wenn ja: Wie sind Deine Erfahrungen und welches Theme nutzt Du? Wenn nein: Was ist Dein Theme-Favorit?



















Hallo,muss ich überhaupt ein child theme verwenden?also ich will doch eigentlich nichts am css ändern,sondern nur das Theme benutzen damit ich mir eine Website aufbaue.
Es ist doch nicht alles weg beimUpdate oder?
Hallo Micha,
bei den meisten Themes musst Du das nicht. Beim Genesis Theme brauchst Du aber eine Child Theme, da das Genesis Framework kein eigenständiges Theme ist. Genesis ist da etwas spezieller. Bei anderen Themes, z.B. Astra, Generate Press, Divi kannst Du auch mit dem Theme an sich arbeiten.
LG Martina
Liebe Martina,
deine tollen Erkärungen und deine Begeisterung für studiopress haben mich überzeugt und ich habe mir das Framework und ein Theme gekauft. Da ich leider über keine Programmierkenntnisse verfüge, habe ich mich zusätzlich für den Thrive Architect entschieden. Scheinbar habe ich nun den Fehler gemacht, parallel mit dem Customizer und dem Architect zu arbeiten. Da scheint jetzt irgendwie der Wurm drin zu sein. Mir wurde gesagt, das sollte man generell bleiben lassen, denn das kann zu negativen Interaktionen führen. Stimmt das? Was würdest du mir denn empfehlen, wenn ich nicht programmieren kann? Mein Theme würde ich nur ungern wieder hergeben. 🙁
Ganz liebe Grüße
Susanne
Hallo Susanne,
Was für einen Fehler hat Du auf Deiner Website und welches Child Theme verwendest Du?
Thrive Architect und der Customizer sollten sich gegenseitig eigentlich nicht stören, da Du dort nur generelle Einstellungen zum Layout Deiner Website machen kannst. Das einzige, was hier problematisch sein könnte, ist, wenn Du die Widgetized Homepage nutzt und gleichzeitig die Homepage mit Thrive Architect gestalten willst.
Es kommt ganz darauf an, was Du ändern willst. Thrive (und andere Pagebuilder wie Beaver Builder oder Elementor) sind wunderbar geeignet, um Landingpages zu erstellen. Wenn Du die Farben des Themes ändern willst, kannst Du das bedingt über den Customizer machen (je nach Child Theme). Um Farben, Schriftarten, Navigation usw. zu ändern, brauchst Du bei Genesis ein wenig Programmierkenntnisse, alternativ das Design Palette Pro Plugin: https://genesisdesignpro.com/
LG Martina
Liebe Martina,
vielen Dank für deine Antwort. Ich verwende das Refined Pro-Theme. Ich konnte von Anfang an die sample.xml-Datei des Themes nicht importieren, da auf dem Server nicht genug Speicherplatz für mich zur Verfügung stand (war ein privater Server, habe jetzt einen Hoster!). Deshalb bekam ich immer ein „Timeout“. Trotzdem fing ich an, die Seite im Customizer zu bearbeiten, um erste Erfahrungen zu sammeln. Als Anfängerin verstehe ich einige Fachausdrücke wie „Widgetized Homepage“ noch nicht so gut. Ich hoffe aber, ich liege richtig, dass damit der Bereich im Customizer gemeint ist, den man unter „Designs“ und dann „Widgets“ findet. Da war ich tatsächlich drin und habe einzelne Sektionen wie „Primary Sidebar“ und die verschiedenen „Front Pages“ bearbeitet. Das hat toll geklappt. Wenn ich danach den Thrive Architect mal verwenden wollte, hat das nicht so recht funktioniert. Vielleicht waren die Widgets ja das Problem?
Mittlerweile konnten wir das Serverproblem beheben und ich habe die sample.xml-Datei importieren können – leider nicht mit dem gewünschten Ergebnis. Ich schätze, das liegt daran, dass ich zuvor an den Widgets gefummelt habe und die Sample-Datei eigentlich zuerst importiert gehört???
Denkst du, dass ich das Design Palette Pro Plugin benötige, obwohl ich schon den Thrive Architect habe? War dieser etwa ein Fehlkauf?
Da ich seit einigen Tagen einen Hoster habe, lade ich mir Wordpress nochmal komplett neu herunter und fange von vorne an. Ich möchte aber dieselben Fehler nicht ein zweites Mal machen. Deshalb warte ich auf alle Fälle deine Antwort ab.
Liebe Grüße
Susanne
Hallo Susanne,
sorry, dass ich jetzt erst zum Antworten komme. Zunächst einmal: die Sample.xml musst Du nicht unbedingt importieren, sie enthält nur Demodaten, die Du als Vorlage nutzen kannst. Die Demodaten solltest Du auch später wieder löschen. Ich würde Dir empfehlen, einfach das Theme zu installieren und die Seiten und Beiträge von Hand anzulegen.
Genau: wenn Du Thrive benutzen willst, lass die Frontpage Widgets leer, sondern leg eine statische Startseite an, die Du unter Einstellung in WordPress festlegen kannst.
Zu Palette Pro: es kommt drauf an, was Du machen möchtest. Willst Du lediglich Farben und Schriftarten ändern im Theme, dann wäre Design Palette die Wahl. Willst Du komplett designte Landingpages erstellen, ist Thrive die bessere Wahl.
LG Martina
Hallo Martina,
dein Artikel hat einen sehr großen Beitrag dazu geleistet, dass ich mich bei meiner ersten Webseite für Studiopress (Genesis Framework + Theme) entschieden habe.
Seit ich mich eingearbeitet habe, bin ich total begeistert davon. Und ich habe meine Entscheidung noch nicht einmal bereut.
Vielen Dank für diese Empfehlung.
Beste Grüße Johannes
Hallo Johannes!
Perfekt! Freut mich, dass Du mit Genesis so zufrieden bist! Für mich einfach wirklich eins der solidesten WordPress Frameworks / Themes! Ich bin mittlerweile seit über 7 Jahren ganz großer Fan! 🙂
Liebe Grüße
Martina
Danke für die tolle Zusammenfassung. Kann den 10 Gründen Zustimmen und mache selber gerne Websites mit dem Genesis Framework. Das einzige Problem, das ich mit dem Child Themes sehe, sind die Updates. Eigentlich müsste man ja ein Child Theme vom Child Theme machen um möglichst Update-sicher zu sein. Gerade jetzt mit dem Gutenberg habe ich doch einige Seiten mit viel Custom-Code und kann die Anpassungen für Gutenberg nur durch sehr viel Aufwand (zB durch File-Diff-Tools) udpaten. Wie sind deine Erfahrungen diesbezüglich und wie machst du das?
Hallo Michael,
danke für das Lob! Ja, was die Child Theme Updates angeht, hast Du recht – das ist tatsächlich ein leidiges Thema. Ich mache es ähnlich wie Du, das Updaten ist mit sehr viel manuellem Aufwand verbunden, gerade wenn man Änderungen am Child Theme vornimmt. Bei einigen Seiten bin ich bereits dazu übergegangen, Änderungen nicht mehr direkt in der functions.php einzufügen, sondern über ein Plugin – z.B. das Code Snippets Plugin und CSS Änderungen in eine eigene CSS-Datei einzubetten. Für größere Anpassungen ist sowieso eine Plugin-Lösung besser.
LG Martina
Hallo Martina,
in welchen Fällen empfiehlst Du, ein Child Theme von einem Genesis Child Theme zu erstellen? Ist man Update-sicher, wenn man einen Page-Builder wie Elementor oder ein Plugin wie Palette Pro verwendet?
LG Franko
Hallo Franko,
von einem Child Theme kannst Du kein weiteres Child Theme erstellen. Es gibt nur die Beziehung Elterntheme – Childtheme, aber es gibt keine „Enkelthemes“. Was Du machen kannst, ist das Child Theme an sich anzupassen. Updates im Framwork selbst bleiben davon unberührt. D.h. das Genesis Framework, also das Eltern Theme, kannst Du problemlos updaten, ohne dass Deinen Designänderungen etwas passiert. Die Genesis Child Themes werden ab und an von den Entwicklern aktualisiert (z.B. war das bei vielen Themes wegen der Gutenberg Einführung der Fall) – diese Updates müssten dann manuell eingespielt werden (unter Berücksichtigung Deiner Änderungen). Das betrifft in der Regel aber nur kleinere Optimierungen, oder bei älteren Themes auch mal Anpassungen z.B. an die aktuelle PHP Version. Wichtige Sicherheitsupdates werden über das Framework eingespielt.
Mit einem Plugin wie Design Palette Pro bist Du da aber auf der sicheren Seite und auch mit einem Pagebuilder wie Elementor kann Dir da nichts passieren.
LG Martina
Vielen Dank für die schnelle und ausführliche Antwort!
LG Franko
Gerne!
LG Martina
Hallo Martina,
super Überblick. Danke!!!!
Es bleibt für mich allerdings eine Frage offen, die auch nach dem Studium der StudioPress Website offen bleibt.
Wenn Du Seiten mit Child Themes für mehrere verschiedene Kunden erstellst, musst du dann mehrfach das genesis Framework für $59.95 lizensieren oder nur einmal??
LG
Mark
Hallo Mark,
danke für das Lob! Zu Deiner Frage: Du brauchst das Framework nur einmal zu lizensieren, die Lizenz beinhaltet eine unlimitierte Anzahl an Websites, auch Kundenprojekte. Siehe hier: https://www.studiopress.com/faqs/
LG Martina
Hallo, danke für die Übersicht! Ich überlege auch zu studiopress zu wechseln, zumindest mit meinem Elternblog https://diymutter.de, da mir die studiopress themes sehr gefallen. Allerdings fehlt mir dann eine Funktion, nämlich die individuelle Gestaltung der Kategorien Seiten wie echte Pages. Beim Newspaper theme, das ich momentan auf meinen Blogs nutze geht das ja. Z. B. Hier https://bricksblog.de/themen/star-wars/
Da kann ich nun so individuell mit Text und mehreren beitragsloops und mehr gestalten wie ich will. Weißt du, ob ich bei studiopress in irgendeiner form die Kategorienseiten individuell gestalten kann?
Hallo Diana,
es gibt Studiopress Themes, die sehr flexibel sind, vor allem das Mai Theme. Damit kannst Du auch solche komplexen Kategorieseiten anlegen. Ansonsten gibt es noch die Möglichkeit, das über einen Pagebuilder (ich empfehle BeaverBuilder oder Elementor) zu regeln, wenn Du nicht selbst am Code Hand anlegen willst.
LG Martina
Hallo Martina,
ich habe Genisis und Foodies als Child-Theme. Du hast alles ganz toll beschrieben Aber bei mir ist alles noch auf englisch. Ich finde keine Möglichkeit, wo ich es auf Deutsch umstellen kann. Damit es für mich einfacher ist.
LG
Silke
Hallo Silke,
ich empfehle Dir das Plugin Genesis Translations: https://de.wordpress.org/plugins/genesis-translations/
Damit geht das alles ganz easy und automatisch und bleibt auch bei Updates des Frameworks erhalten.
Übersetzt allerdings nur die Texte aus dem Framework (was in der Regel ausreicht). Sollte dein Child Theme noch irgendwo Texte hinterlegt haben, müsstest Du das dort ändern.
LG Martina
Hallo Martina,
mein Theme läuft auch über das Genesis Framework und ich habe drei Genesis Plugins (z.B. Featured Images und & Responsive Slider…) installiert. Soweit ich das nachvollziehen kann, dürfte es da ja keine Probleme mit der DSGVO geben, oder hast du da andere Infos?
So nen wirklichen Durchblick habe ich bei den Arbeitsweisen nämlich nicht… 🙁
Hallo Nathalie,
die von Dir genannten Plugins sind unbedenklich. Die dienen nur der Darstellung von lokalen Inhalten.
LG Martina