Google Fonts lokal einbinden und DSGVO konform nutzen

Auch die Schriftarten von Google sind datenschutzrechtlich ein Problem. Zwar hat Google DSGVO-Konformität zugesichert, allerdings hält das einige Abmahner nicht davon ab, fleißig Abmahnungen wegen Google Fonts zu verschicken. Wenn Du also auf Nummer sicher gehen willst, bau die Fonts lokal ein. In diesem Artikel zeige ich Dir, wie das geht.
Ich bin weder Juristin noch Datenschutzbeauftragte! Dieser Artikel stellt KEINE Rechtsberatung dar, sondern gibt lediglich das wieder, was ich in eigener Recherche Arbeit zu diesem Thema herausgefunden habe. Ich übernehme keine Gewähr für Richtigkeit, Aktualität und Vollständigkeit meiner Ausführung und keinerlei Haftung für mögliche Rechtsfolgen.
Was ist das Problem bei Google Fonts?
Was hat eine Schriftart mit Datenschutz zu tun? Ganz einfach: wenn Du Google Schriftarten über den Google Server einbindest, wird eine Verbindung zum Google-Server in den USA hergestellt, von wo die betreffende Schriftart geladen wird. Dabei wird die IP Adresse Deines Besuchers an Google gesendet, was laut DSGVO ein personenbezogenes Datum ist.
Reicht es nicht, wenn ich Google Fonts in meine Datenschutzerklärung aufnehme?
Laut einem Statement von Google sind Google Fonts von den anderen Google Services entkoppelt und es werden keine Cookies gesetzt.
Eigentlich sollte es reichen, auf die Google Fonts in der Datenschutzerklärung hinzuweisen mit Hinweis auf Art. 6 Abs. 1 lit. f DSGVO (berechtigtes Interesse). Zumal es in Sachen Speed gerade bei Shared Hosting Sinn machen kann, die Fonts vom Google Server zu laden (in der Regel befinden die sich auch schon im Browser-Cache des Nutzers).
Nun gab es aber bereits die ersten Abmahnungen wegen der Nutzung von Google Fonts, und deshalb empfehle ich Dir, um wirklich auf Nummer sicher zu gehen, Google Fonts erstmal lokal einzubinden.
Wie finde ich raus, ob mein Theme überhaupt Google Fonts verwendet?
Die meisten Themes nutzen Google Fonts! Falls Du eins der älteren WordPress Standard Themes wie Twenty Seventeen nutzt, hast Du auf jeden Fall Google Fonts drin. Auch mein geliebtes Genesis Framework, das Divi Theme, die Themes von Elmastudio und viele andere Themes nutzen Google Fonts. Auch Pagebuilder wie Beaver Builder, Thrive oder Elementor setzen diese ein.
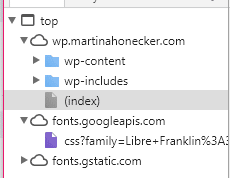
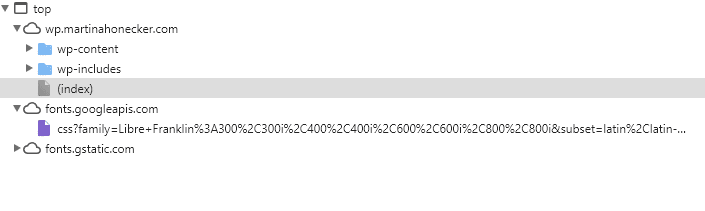
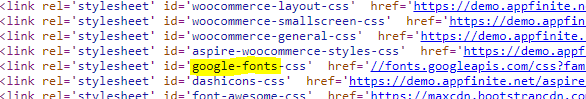
Wenn Du in Deinem Browser (Chrome) rechts klickst, erscheint ein kleines Menü. Hier klickst Du auf „Untersuchen“ und bekommst unter „Sources“ die extern geladenen Ressourcen angezeigt.
In diesem Fall für das Twenty Seventeen Theme die Schriftart Libre Franklin in den Stärken 300,400, 600,800 plus die kursive (italic) Variante.
Unterstützt Dein Theme das lokale Laden von Google Fonts?
Auf den meisten meiner Websites nutze ich mittlerweile das Kadence Theme. Kadence erlaubt es, Google Fonts lokal zu laden (zu finden im Customizer unter Allgemein -> Leistung).
Alternativ kannst Du auch einfach Systemschriftarten verwenden wie Arial, Helvetica. Die sind zwar nicht immer die hübschesten, aber ladezeitfreundlich und abmahnresistent!
Schau ggf. in der Dokumentation Deines Themes nach, ob das Theme das lokale Laden von Fonts unterstützt!
Hier auf dieser Website nutze ich GeneratePress. Damit könnte ich Systemschriftarten laden – da ich mich aber für Lato und Playfair Display entschieden habe (beides Google Fonts) entschieden habe, nutze ich das Plugin OMGF:
Die einfache Variante: Google Fonts mit Plugin entfernen
Mittlerweile gibt es einige gute Plugins, mit denen Du ganz leicht Google Fonts entfernen kannst.

OMGF ist ein Plugin, das kostenlos bei WordPress.org erhältlich ist: OMGF bei WordPress
In der Regel kommst Du mit der kostenlosen Version schon gut zurecht. Die Pro Version bietet darüber hinaus Multisite Support und zusätzliche Möglichkeiten der Optimierung, vor allem der Ladezeit.
Auf diesem Blog nutze ich OMGF in Kombination mit GeneratePress.
Auch das Plugin Perfmatters, das ich auf einigen Websites zur Performance Optimierung nutze, bietet das lokale Laden von GoogleFonts an.

Sollte das über ein Plugin nicht funktionieren, probiere den manuellen Weg:
Google Fonts lokal einbinden – Schritt für Schritt Anleitung
Dies ist der manuelle Weg. Mittlerweile gibt es einige praktische Plugins, die das ganz easy erledigen. Manche Themes wie z.B. Kadence haben auch eine eingebaute Möglichkeit, Google Fonts lokal zu laden. Schaue ggf. in der Dokumentation Deines Themes!
Erstelle ein Child Theme
Falls Du es noch nicht getan hast: erstelle ein Child Theme. Falls Du das Genesis Framework nutzt, brauchst Du übrigens nichts weiter zu tun, da Genesis grundsätzlich nur mit Child Themes arbeitet. Bei Genesis ist das Entfernen der Google Fonts übrigens ganz easy, mehr dazu später.
Fonts herunterladen
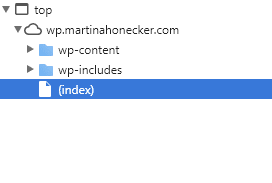
Lade Dir die entsprechende Schriftart beim Google Webfonts Helper runter, entpacke sie und kopiere sie in einen Unterordner „fonts“ Deines Themes. Das machst Du über FTP, z.B. mit Filezilla.
Font im Stylesheet einbinden
Nun kopierst Du Dir den Code vom Google Webfonts Helper und bindest ihn in Deine style.css Datei ein. Wichtig: passe die Pfade so an, dass sie für Deine Website passen! Also falls die Schriftarten in einem Unterordner „fonts“ Deines Childthemes hochgeladen sind, lautet das Prefix fonts/.
Die style.css bearbeitest du am besten mit einem HTML- oder Texteditor.
Alte Verweise auf Google Fonts entfernen
Nun musst Du noch die alten Verweise auf Google Fonts entfernen. Dazu hast Du mehrere Möglichkeiten:
Google Fonts über die functions.php entfernen
Hier wieder mein Hinweis: bitte ein Child Theme erstellen!
Nun öffnest Du die functions.php Deines Themes mit einem HTML-, PHP oder Texteditor.
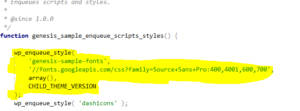
Bei Genesis Themes ist das in der Regel ganz einfach. Google Fonts sind hier in der Regel in der functions.php über die Funktion wp_enqueue_style() eingebunden. Du hast nun zwei Möglichkeiten:
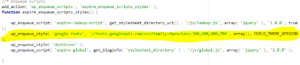
- Einfach die entsprechende Codezeile löschen. In meinen Screenshots zeige ich es Dir anhand der Beispiele für Genesis Sample und Aspire Theme (welches ich als Grundlage für meine Website verwende) – gelb markiert
- Oder über die Funktion
wp_dequeue_style()wieder entfernen (Diese Anleitung habe ich hier gefunden)
Dazu schauen wir uns einmal die wp_dequeue_style() Funktion genauer an:
- WordPress Funktion – wp_dequeue_style( string $handle )
- Beschreibung – sie entfernt ein vorher eingebundenes CSS Stylesheet
- Parameter –
$handle│ obligatorisch. Einzigartiger Name für das eingebundene Stylesheet.
Ein Blick in die functions.php oder in den Quellcode verrät, welches $handle benutzt wird:
Im Falle des Aspire Themes ist es ‚google-fonts‘, nämlich der Teil, der im Stylesheet-Verweis unter „id“ steht, ohne das Suffix -css, das WordPress noch anhängt.
Nun fügst Du folgenden Code in Deine functions.php ein – ersetze hier bitte $handle durch Dein jeweiliges Handle!
//* Google Fonts vom WordPress Theme entfernen
add_action( 'wp_print_styles', 'mh_dequeue_google_fonts_style' );
function mh_dequeue_google_fonts_style() {
wp_dequeue_style( '$handle' );
}Beispiel fürs Genesis Sample Theme:
//* Google Fonts vom Genesis Sample WordPress Theme entfernen
add_action( 'wp_print_styles', 'mh_dequeue_google_fonts_style' );
function mh_dequeue_google_fonts_style() {
wp_dequeue_style( 'genesis-sample-fonts' );
}Beispiel fürs Divi Theme
//* Google Fonts vom Divi Theme entfernen
add_action( 'wp_print_styles', 'mh_dequeue_google_fonts_style' );
function mh_dequeue_google_fonts_style() {
wp_dequeue_style( 'divi-fonts' );
}Je nach Divi Version kann das $handle entweder divi-fonts oder divi-fonts-css lauten – schau am besten in den Quellcode Deiner Seite!
Ein Cheetsheat für weitere populäre Themes findest Du hier.
Vielleicht werde ich es die Tage noch ergänzen ?
Plugin Tipp: Code Snippets
Falls Du nicht in der functions.php fummeln willst, nutze das kleine Plugin Code Snippets. Ich habe es im Laufe meiner DSGVO Service Aktion kennen- und lieben gelernt, denn es erleichtert die Arbeit enorm. Mit diesem Plugin kannst Du ganz einfach Code Snippets in Deine Website einfügen, ohne an die functions.php Hand anzulegen. Und übersichtlicher ist es allemal. Die Snippets kannst Du bei Bedarf auch einfach de- oder wieder reaktivieren.
Einfach einen der obenstehenden Codes (soweit für Dein Theme zutreffend) einfügen und fertig!
Falls Du einen Fehler gemacht hast im Code motzt das Plugin und führt das Snippet nicht aus. Bei einem Fehler in der functions.php legst Du erstmal Deine Seite lahm.
Google Fonts und Pagebuilder
Die oben erwähnten Maßnahmen funktionieren nur mit Themes, die die Schriftarten über wp_enqueue_style einbinden. Manche Pagebuilder, wie z.B. Thrive Architect haben allerdings die Schriftarten so tief im System verankert, dass die vorgestellten Lösungen meist nicht funktionieren. Da hilft nur, den Entwickler zu kontaktieren und ggf. um Abhilfe zu bitten.
Prüfung zum Abschluss
Zum Abschluss überprüfe noch einmal, ob die Schriftarten wirklich nicht mehr von Google kommen. Dazu lädst Du Deine Seite noch einmal neu und öffne noch einmal das Untersuchen Menü in Chrome.
Nun sollten die ganzen Fonts Referenzen verschwunden sein:
















Hallo Martina,
Vielen Dank für die gute Anleitung.
Anscheinend rauscht grade wieder eine Abmahnwelle durch.
Ich wollte nur auf das Wordpress-Plugin OMGF verweisen:
https://de.wordpress.org/plugins/host-webfonts-local/
Ist bei mir mit Impreza in Verwendung und funktioniert prächtig.
Viele Grüße
achtmalvier
Danke! Ja, in der Tat – das Plugin ist super. Der Artikel braucht dringend ein Update – werde ich in den nächsten Tagen ergänzen. OMGF ist auch hier im Einsatz 🙂
Liebe Grüße
Martina
Danke das OMGF ist wirklich ein super Plugin und funktioniert einwandfrei! Dankeschön.
Gerne! Ja, auf jeden Fall!
LG Martina
Super Beitrag, vielen Dank für die ausführliche Anleitung. Schöne Grüße
Gerne, freut mich, dass er Dir gefallen hat!
LG Martina
Ich würde den Beitrag für Joomla User noch ergänzen und dabei auf das Plug-in JMG Disable Google Font verweisen.
Das Plug-in wird von FramoTec bereitgestellt und ihr findet es hier: https://www.shop.framotec.com/joomla/plugins/21/jmg-disable-google-font-externe-google-schriften-deaktivieren
Danke für den Hinweis! Ich werde es entsprechend ergänzen!
Hallo! Ist ein toller Beitrag. Ich hab aber noch ne Datenschutzfrage:
Wenn ich die Google Fonts oder in meinem Fall Adobe Fonts lokal einbinde, muss ich dann trotzdem noch in meiner Datenschutzerklärung erwähnen das ich Schriftarten von Google oder Adobe nutze…?
Gruß
Andreas Tallen
Hallo Andreas!
Mit dem lokalen Einbinden der Fonts bist Du eigentlich sicher, im Prinzip kannst Du Dir die Erwähnung schenken, denke ich. Ich habe es bei mir der Vollständigkeit halber drin (und weil ich den Datenschutz-Generator von eRecht24 nutze und das dort so eingebunden wird). Im Zweifelsfall würde ich es erwähnen.
LG Martina
Hallo Martina,
vielen Dank für den super Artikel!
Es gibt noch einen ganz anderen praktischen wenngleich datenschutzrechtlich ebenfalls relevanten Grund für eine lokale Speicherung der Fonts.
Manche Browser stufen bei SSL-Verschlüsselung das Nachladen fremder Skripte als unsicher ein und blocken diese. D.h. in diesen Fällen wird die https-Variante einer Seite plötzlich in Standard-Fonts dargestellt was fast einem defacing der Seite gleichkommt… 😉
Nur wenn die Skripte lokal liegen und somit auch von dem SSL-Zertifikat erfasst sind, schlägt die Sicherheitsprüfung des Browsers nicht Alarm und lädt diese.
Besten Dank und Gruß
Michael
Hallo Michael,
gerne – und vielen Dank für den Hinweis!
Also noch ein Grund mehr, sich mit der lokalen Speicherung von Fonts zu befassen.
LG Martina
Hallo Martina,
ich habe zwar geschafft Google Fonts lokal einzubinden, funktioniert auf Desktop Browsern einwandfrei, jedoch nicht auf dem Iphone – hier wird irgendeine Standardschrift, also nicht die eingebundene Google Font verwendet.
Irgendwelche Ideen hierzu?
Danke, lg Tanja
Hallo Tanja,
welches Theme nutzt Du denn? Hast Du den Pfad zur Font-Datei korrekt angegeben?
LG Martina
Danke liebe Martina,
hab jetzt den Fehler entdeckt: die Schriften hatte ich jeweils als .zip Datei im Fonts Ordner gelegt anstatt entpackt…
LG Tanja
ok, ja dann hattest Du die Schriftart auf Deinem Desktop installiert und der kannte die natürlich und hat sie lokal geladen. Super, dass es jetzt geklappt hat!
LG Martina
Hallo und danke für die gute Beschreibung,
nur eine Frage noch: Die Entfernung der Google Fonts hat mit Remove Google Fonts References laut Chrome (Sources) geklappt. Wenn ich mir allerdings den Quelltext ansehe, steht dort immer noch:
Beim Klicken führt das auf eine 404-Seite von Google.
Ist es das, was das Plugin macht, also war ich erfolgreich oder hat was nicht funktioniert?
Danke für Rückmeldung,
Daniel
Hallo Daniel!
Danke für Dein Feedback! Leider kann ich nicht sehen, was in Deinem Quelltext stand. Normalerweise sollte der Verweis auf Google Fonts ganz verschwunden sein.
LG Martina