Bilder-SEO-Optimierung für WordPress: Die besten Tipps für 2025

Bilder sind ganz klar ein wichtiges Element in Deinen Blogbeiträgen: Sie lockern den Artikel auf, geben dem Besucher einen ersten Eindruck von Thema und/oder Autor, erhöhen die Lesbarkeit deines Artikels…kurz: dass Bilder in einem Blog wichtig sind, steht außer Frage. Doch wusstest du, dass falsch optimierte Bilder die Ladezeit deiner Website drastisch verlangsamen können? Das wirkt sich nicht nur negativ auf die Nutzererfahrung aus, sondern auch auf dein Google-Ranking.
In diesem Beitrag zeige ich dir, wie du Bilder für WordPress richtig optimierst und damit deine Website schneller und SEO-freundlicher machst.
Warum ist Bilder-SEO wichtig?
1. Ladezeit und Core Web Vitals
Bilder machen oft den größten Anteil der Datenmenge einer Website aus. Lange Ladezeiten führen dazu, dass Besucher abspringen – und Google stuft Seiten mit schlechter Performance schlechter ein. Besonders seit der Einführung der Core Web Vitals als Rankingfaktor ist eine gute Ladezeit entscheidend.
2. Sichtbarkeit in der Bildersuche
Googles Bildersuche kann eine zusätzliche Traffic-Quelle sein. Dazu benötigen deine Bilder jedoch relevante Dateinamen und ALT-Texte.
3. Barrierefreiheit
ALT-Texte machen deine Website zugänglicher für Menschen, die Screenreader verwenden. Sie sind auch wichtig für die Suchmaschinenoptimierung.
Die besten Dateiformate für Bilder
- JPG (JPEG): Perfekt für Fotos. Dieses Format komprimiert gut, ohne dabei zu viel Qualität zu verlieren.
- PNG: Ideal für Grafiken, Logos oder Bilder mit Transparenz. PNG bietet eine bessere Qualität, ist aber größer in der Dateigröße.
- WebP: Das Format der Zukunft! WebP bietet hervorragende Komprimierung und Qualität – und wird von den meisten modernen Browsern unterstützt. WordPress ab Version 6.0+ hat native WebP-Unterstützung.
- SVG: Ideal für skalierbare Vektorgrafiken wie Icons oder Logos.
Meine Empfehlung: Nutze WebP für Fotos und Grafiken, JPG für ältere Browser-Kompatibilität, und PNG nur bei Bedarf.
So optimierst du Bilder für WordPress
1. Dateigröße reduzieren
Große Bilddateien verlangsamen deine Website. Hier sind die Schritte, um die Dateigröße zu optimieren:
1. Schritt: Auflösung reduzieren
Für die Darstellung im Web genügt eine Auflösung von 72 – 96 ppi (Pixel per Inch). Auflösungen von 300 dpi, wie sie aus deiner Digitalkamera kommen, sind fürs Web nicht erforderlich und erhöhen Dateigröße nur unnötig. Solche Auflösungen benötigst du für den Druck, im Web ist die Reduktion der Auflösung für die meisten Menschen nicht sichtbar.
2. Schritt: Abmessungen reduzieren
Bilder aus der Digitalkamera sind häufig recht groß. Für deine Website brauchst du wahrscheinlich nicht mehr als 2000 Pixel Breite, in den meisten Fällen reichen 800 bis 1600 Pixel. Wenn du die Abmessungen deiner Bilder verringerst, kannst du also erheblich an Ladezeit sparen.
- Bilder für Blogposts: max. 1200-1600 Pixel Breite.
- Beitragsbilder (Thumbnails): 800-1200 Pixel.
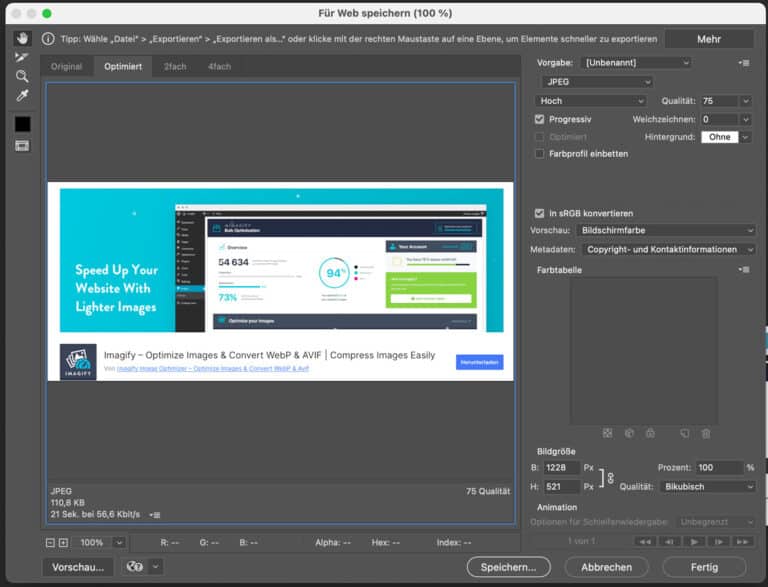
Verwende Tools wie Photoshop, GIMP oder Online-Tools wie TinyPNG, um Bilder zu skalieren und zu komprimieren.

2. Das richtige Dateiformat wählen
- Fotos: WebP oder JPG mit 75-80% Qualität.
- Grafiken mit Transparenz: PNG oder WebP.
- Icons und Logos: SVG, wenn möglich.
3. Dateinamen optimieren
Der Dateiname wirkt sich zwar nicht auf die Ladezeit aus, hat aber dennoch Auswirkungen auf Dein SEO. (Denke hier z.B. auch an die Google Bildersuche!). Du solltest hier einen kurzen, sprechenden Dateinamen verwenden. Vermeide unbedingt Umlaute, Leerzeichen und Sonderzeichen, da manche Browser / Geräte damit Probleme haben und das Bild möglicherweise nicht anzeigen können. Ich empfehle zwecks Einheitlichkeit Kleinbuchstaben zu verwenden und Wörter im Dateinamen durch Bindestriche – zu trennen.
Ein guter Dateiname ist kurz, beschreibend und nutzt keine Sonderzeichen oder Leerzeichen. Beispiel:
- Statt:
IMG1234.jpg - Besser:
wordpress-bilder-seo.jpg
4. ALT-Texte verwenden
ALT-Texte sind Pflicht – sowohl für Barrierefreiheit als auch für SEO. Beschreibe den Inhalt des Bildes so genau wie möglich:
- Statt:
Bild01 - Besser:
WordPress-Bildoptimierung-Tutorial
WordPress Plugins zur Bildoptimierung
Um noch mehr aus der Bilderoptimierung herauszuholen, kannst du Bildoptimierungs-Plugins für WordPress verwenden. Ich nutze vorzugsweise ShortPixel oder Imagify. Photoshop & Co. sind hier schon ein guter Start, diese Plugins holen nochmal ein wenig mehr raus.
Lossy vs lossless Komprimierung
Hier muss man zunächst einmal unterscheiden zwischen lossy (verlustbehafteter) und lossless (verlustfreier) Komprimierung. Eine lossless Komprimierung entfernt hauptsächlich überflüssige Meta-Informationen aus der Bilddatei, der Qualitätsunterschied vor und nach der Optimierung ist meist nicht so gut erkennbar. Bei einer lossy Komprimierung kann mehr Dateigröße eingespart werden, allerdings kann die Bildqualität darunter leiden.
Imagify

Imagify kommt von den Machern des WP Rocket Plugins. Kostenlos sind monatlich bis zu 20 MB an Bildern komprimierbar (ca. 200 Bilder) und die maximale Dateigröße ist auf 2 MB beschränkt. Imagify punktet mit einer intuitiven Benutzeroberfläche und bietet sowohl verlustfreie als auch verlustbehaftete Komprimierung. Besonders praktisch ist die direkte Integration in WordPress, wodurch Bilder beim Hochladen automatisch optimiert werden. Imagify unterstützt die Konvertierung in WebP.
ShortPixel Image Optimizer

ShortPixel bietet verlustfreie und verlustbehaftete Komprimierung und unterstützt die automatische WebP-Konvertierung. Es ist besonders für Websites mit vielen Bildern geeignet, da es eine effiziente Verarbeitung im Hintergrund ermöglicht. Zudem können auch PDF-Dateien optimiert werden. Die kostenlose Version erlaubt 100 Optimierungen pro Monat.
Optimole

Optimole geht einen Schritt weiter und kombiniert Bildoptimierung mit einem CDN (Content Delivery Network). Dadurch werden Bilder von Servern weltweit ausgeliefert, was die Ladezeit für Besucher an unterschiedlichen Standorten verkürzt. Optimole passt die Bildgröße automatisch an die jeweilige Bildschirmauflösung an.
WP Smush

Smush ist eine kostenlose Alternative, die sich durch einfache Bedienung auszeichnet. In der Free-Version bietet es jedoch nur verlustfreie Komprimierung und ist auf eine Dateigröße von 1 MB beschränkt. Die Pro-Version erweitert die Funktionalität, ist jedoch kostenpflichtig und Teil eines größeren Plugin-Pakets.
Fazit
Die Optimierung von Bildern ist ein essenzieller Bestandteil der Suchmaschinenoptimierung und verbessert gleichzeitig die Nutzererfahrung. Mit diesen einfachen Schritten kannst du die Ladezeit deiner Website erheblich reduzieren und deine Sichtbarkeit in der Google-Suche verbessern.
Zusammenfassung:
- Nutze Plugins wie ShortPixel oder Imagify für die Automatisierung.
- Nutze WebP als bevorzugtes Format.
- Reduziere Auflösung und Abmessungen.
- Wähle beschreibende Dateinamen und fülle ALT-Texte aus.








Danke für die klar verständliche und hilfreiche Ausführung. Ich wundere mich, wenn ich wp Seiten von Freunden aufrufe, dass es so endlos lange dauert; jetzt weiß ich warum. Und jetzt weiß ich auch, was ich zu tun habe.
Frage:
Kann ich Fotos, die schon in einem Beitrag sind, reduzieren, oder muss ich die Galerie neu aufbauen?
Freundliche Grüße
Werner
Freut mich, dass es dir geholfen hat! Du kannst die Bilder mit den Plugins (Imagify, ShortPixel etc) auch nachträglich reduzieren und brauchst die Galerie nicht neu aufzubauen. (Das müsstest Du tun, wenn Du die Bilder neu hochlädst.)
LG Martina
Danke für die tolle Arbeit die hier geleistet wurde, hier bekommt man sehr gute Informationen, die sehr nützlich sein können.
Lieben Gruß Mia
Freut mich, dass der Artikel Dir gefallen hat!
LG Martina
Vielen Dank für den tollen Artikel
Am Anfang dachte ioch das es egal ist wie ich die >Bilder hochlade etc aber da hatte ich mich wohl sehr getäuscht.
Freut mich, dass der Artikel Dir gefallen hat!
LG Martina
Hallo Martina,
gerade im Hinblick auf die CWV wäre noch zu erwähnen, dass die Bilder möglichst im passenden Format eingebunden werden.
LG
Hallo Andi,
danke, ja, das kommt im nächsten Update!
LG Martina
Sehr übersichtlich zusammengefasst und dokumentiert. Vielen Dank!
Gerne, freut mich, dass es Dir weitergeholfen hat!
Danke
Gerne!
Hallo Martina,
der Beitrag ist ja wenn ich das richtig sehe etwas älter… ich unterstütze einen Tierschutzverein und habe es geschafft das wir nun zu Wordpress umziehen werden. Eigene Domäne ist vorhanden. Dort wird natürlich viel mit Bildern und auch Videos gepostet. Allerdings dort erst auf FB-Seite / FB Gruppe und dann auf der Webseite .
Was ich nun gerne wissen würde:
1. Welches Plugin ist aktuell bei Bildkomprimierung am besten geiggnet (Freeware und kostenpflichtige).
2. Gibt es evtl. auch welche die automatisch ein Wasserzeichen einfügen können?
Lieben Dank (auch für den sehr informativen und mich verständlichen Beitrag :).
Nicole
Hallo Nicole,
Freut mich, dass dir der Beitrag gefallen hat!
Bei Komprimierungs-Plugins rate ich nach wie vor zu Imagify oder ShortPixel. Als Wasserzeichen-Plugin kann ich Dir z.B. Image Watermark empfehlen, das habe ich auf meiner Trailrunning Seite zusammen mit Imagify laufen: https://de.wordpress.org/plugins/image-watermark/
LG Martina
Hallo Martina,
Erstmal super Beitrag, sehr informative.
Ich habe mal eine Frage, hat ein Geotag auf dem Bild ein Vorteil, wenn ich Lokal besser Ranken möchte? Bzw bringen Geotags etwas auf meinen Bildern ?
Freut mich, dass dir mein Beitrag gefallen hat!
Geotagging macht Sinn für Local SEO, ich würde auf jeden Fall die Location noch mit in den Dateinamen und in den ALT Text übernehmen.
LG Martina
Toller Artikel.
Als Ergänzung, man sollte immer schauen, welche Bildergrößen das genutzte Theme verwendet und ob die so ausgespielt werden. Bei manchen Themes werden dann 1600px-Breite Bilder niemals größer als 800px ausgespielt. Da läßt sich dann auch noch einige reduzieren.
Danke Tim! Ja, das ist ein guter Hinweis, der auch nochmal einiges an Daten spart! LG Martina
Hallo Martina,
wirklich ein sehr guter Artikel, auf das wichtigste reduziert und super informativ. Vielen Dank!
Beste Grüße
Kai Zacher
Hallo Kai,
gerne, freut mich, dass er Dir gefallen hat!
Viele Grüße
Martina
Hallo Martina,
recht herzlichen Dank für diese ausführlich präzise und erhellende Antwort auf mein Problem mit der Schreibweise des Alt-Texts und dem Dateinamen.
Die von Dir dargestellten Zusammenhänge und Beziehungen sind sehr aufschlussreich und ich kann jetzt daraus ableiten, dass nun die Bilder mit der Beschreibung im Alternativtext der Webseite das zugrunde liegende Prinzip der „Datenverarbeitung“ nicht negativ beeinflussen. Nochmals möchte ich mich für die Inanspruchnahme Deiner Mühe bedanken und Dir alles Gute für Deine Arbeit wünschen.
Mit freundlichen Grüßen
Hartmut Blei
Gerne lieber Hartmut! Freut mich, dass ich Dir weiterhelfen konnte!
LG Martina
Hallo Martina,
Du hast mir eine sehr ausführliche Antwort für die Frage zur Schreibweise des Dateinamens gesendet, vielen Dank.
Meine Frage bezog sich eigentlich mehr auf die Schreibweise im Alternativtext, der ja wohl auch nur von Suchmaschinen gelesen wird, aber da werden auf einmal die Regeln, die für den Dateinamen gelten, fallen gelassen.
Vielleicht ist es möglich, mir nochmal zu antworten, würde mich sehr freuen.
Mit freundlichem Gruß
Hartmut Blei
Hallo Hartmut,
der Alt-Text ist ähnlich wie der Text auf der Website zu sehen, hier kannst Du Leerzeichen, Umlaute und Sonderzeichen verwenden. Der Dateiname ist Teil der URL, und hier gelten die gleichen Regeln wie für URLS (Domainnamen, Permalinks). Umlaute oder Leerzeichen in der URL werden u.U. umcodiert, z.B. das Leerzeichen in %20. Mittlerweile kommen die Betriebssysteme immer besser damit zurecht, um aber Probleme mit der Darstellung zu umgehen, ist die oben vorgestellte Benennung empfohlen (Konvention). Manche Sonderzeichen wie z.B. ? oder & erfüllen in einer URL auch noch andere Funktionen, und sollten deshalb zur Vermeidung von Problemen nicht verwendet werden. Umcodierte URLs sind für Menschen auch schlecht lesbar.
Die Einhaltung dieser Konvention ist also nicht mehr ganz so wichtig wie noch vor ein paar Jahren. Wichtig sind vor allem sprechende, aussagekräftige Namen.
Den Alt Text kannst Du aber ohne Probleme so schreiben, wie Du es auch im Text schreiben würdest (das war auch nicht immer so, ich erinnere mich noch an Zeiten, wo man alle Umlaute HTML umkodieren musste, also statt ä ä ; oder statt Ö Ö ;, statt ß ß ;, statt & & ; schreiben usw. – das muss man nun Gottseidank nicht mehr 🙂 )
LG Martina
Hallo Martina,
vielen Dank für diese sehr schön gestaltete Seite zur Bildoptimierung und die ditaktisch gekonnte Vermittlung der dafür wesentlichen Inhalte.
Und trotzdem habe ich noch eine kleine Frage in Bezug auf die Suchmaschinen, die den Alternativtext auslesen können, obwohl im Unterschied zum Dateinamen eines Bildes hier dann kein Bindestrich und Kleinschreibung verlangt wird, auch Umlaute können verwendet werden.
Irgendwie für mich als alter Mann, der sich mit 69 Jahren eine Website bauen möchte, unlogisch.
Ich würde mich sehr über eine Antwort freuen.
Mit freundlichem Gruß
Hartmut Blei
Hallo Hartmut,
freut mich, dass Dir mein Beitrag gefallen hat! Die Bindestriche dienen der Trennung der Wörter, sie ersetzen quasi das Leerzeichen. Unterstriche werden (oder wurden immer) als verbindendes Element gewertet. Die Sonderzeichen und Umlaute forme ich immer um, da sie von einigen Browsern nicht korrekt gelesen werden können und daher automatisiert geändert werden in der URL. Was die Kleinschreibung angeht – das ist mehr eine Konvention, da Unix-Betriebssysteme zwischen Groß- und Kleinschreibung unterscheiden. (Ich habe meine erste Website 1997 gebaut, seither hat sich das bei mir so eingebürgert ;-)) Solange Du aber korrekt verlinkst, kannst Du auch Großschreibung verwenden.
Wichtiger ist, dass Du Dein Keyword im Dateinamen verwendest und der Dateiname sprechend ist. Hier noch ein paar Hinweise zu Dateinamen: https://de.ryte.com/wiki/Dateiname
LG Martina
Hallo,
danke für die tolle Zusammenfassung.
Ich habe noch eine Frage: ersetzt ein Plugin wie Imagify das Größenoptimieren der Bilder?
Viele Grüße
Hallo Daniela,
Du kannst bei Imagify eine Maximalgröße von Bildern einstellen, also die maximale Breite angeben, die ein Bild haben darf. Dann rechnet das Plugin bei größeren Bildern automatisch runter.
LG Martina
Liebe Martina, das ist ja mal eine geniale Zusammenfassung. Super! Das hat geholfen :-). Danke schön!
Hallo Andreas,
super, freut mich, dass es geholfen hat!
LG Martina
Super Martina. Erstelle so eben eine neue Page über Rabatte und & Co. Genau danach habe ich gesucht.
Besten Dank.
Gerne!
Hallo Daniela,
vielen Dank für diesen informativen Beitrag. Bilder SEO ist ein Thema, dass ich in den letzten Jahren leider etwas vernachlässigt habe. Werde versuchen die Tipps umzusetzen.
Gerne!
LG Martina
Hallo, schöne Erklärungen zu dem doch sehr spezifischen Thema. Was mich noch interessieren würde ist, was, wenn ich eine E-commerce Seite erstelle und die gleichzeitig für englisch- u. spanischsprachige Länder optimiert sein soll. Wie sieht es da mit den Alt Texten, Beschriftungen etc. der Bilder aus?
Besten Dan im Voraus!
ch
Hallo Martina,
gerade den Schritt 2: Abmessungen reduzieren halte ich für besonders wichtig. Insgesamt ein sehr hilfreicher Artikel wenn’s um die Optimierung vonBildinhalten geht. Herzlichen Dank dafür.
Hallo Tom,
gerne! Freut mich, dass ich Dir mit dem Artikel weiterhelfen konnte!
LG Martina