In den letzten Jahren kamen verstärkt die sogenannten Pagebuilder auf den Markt – und ich muss sagen, als Entwickler stellen sich mir jedes Mal die Nackenhaare auf, wenn ich nur das Wort Pagebuilder höre. Ich denke da an schlechten Code, Content Lock-in und schlechte Ladezeiten. Ich hatte bereits vorher einige Landingpages mit Thrive gebaut – und für reine Landingpages ist das auch sicher nicht die schlechteste Lösung, auch wenn mich die Bedienung auch nicht sonderlich ansprach und Thrive auch nicht unbedingt ein leichtgewichtiges Plugin ist. (Beim neuen Thrive Architect sind allerdings ein paar kleine Verbesserungen drin, das werde ich mir nochmal in Ruhe anschauen).
Und so sagte ich noch vor einigen Monaten in einer WP-Facebook-Gruppe:
„Pagebuilder never ever.“
Mir als Code-Junkie auch nie in den Sinn gekommen, selbst auch nur mit einem Pagebuilder zu arbeiten – bis mir der Beaver Builder über den Weg lief.
Ich war gerade an einem Kundenprojekt und die Anforderung war hier, auch mal einige kleine Änderungen an der eigenen Website machen oder Landingpages selbst bauen zu können. Ich nutze selber und in Kundenprojekten fast nur das Genesis Framework, von dem ich in Sachen Sicherheit und Performance absolut überzeugt bin. Für einen WordPress-Anfänger ist das allerdings sicher nicht das einfachste. Mit Divi & Co konnte ich mich nie anfreunden, verstand aber durchaus die Vorzüge für WordPress- und Webdesign-Neulinge. In einem Artikel empfahl Chris Lema Beaver Builder für Developer und ich dachte mir: Warum nicht einmal ausprobieren. Und was soll ich sagen, ich war begeistert!
Was ist Beaver Builder – Theme oder Plugin?
Beides. In der Standard-Version für $99 kommt es als einzelnes Plugin daher, in den höheren Pro und Agency Paketen ist zusätzlich das Beaver Builder Theme enthalten. Sprich: für die Standard-Version ist ein installiertes WordPress-Theme erforderlich.
Beaver Builder Review & Features
„Erstelle eine Website in Minuten, nicht in Monaten“
– das ist das Motto von Beaver Builder.
Ja, das kann ich so nur unterschreiben! Ich nutze Beaver Builder derzeit als mein liebstes Landingpages Tool und um Layout-Vorlagen für Kunden zu erstellen, denn:
Beaver Builder macht Spaß und ist intuitiv zu bedienen
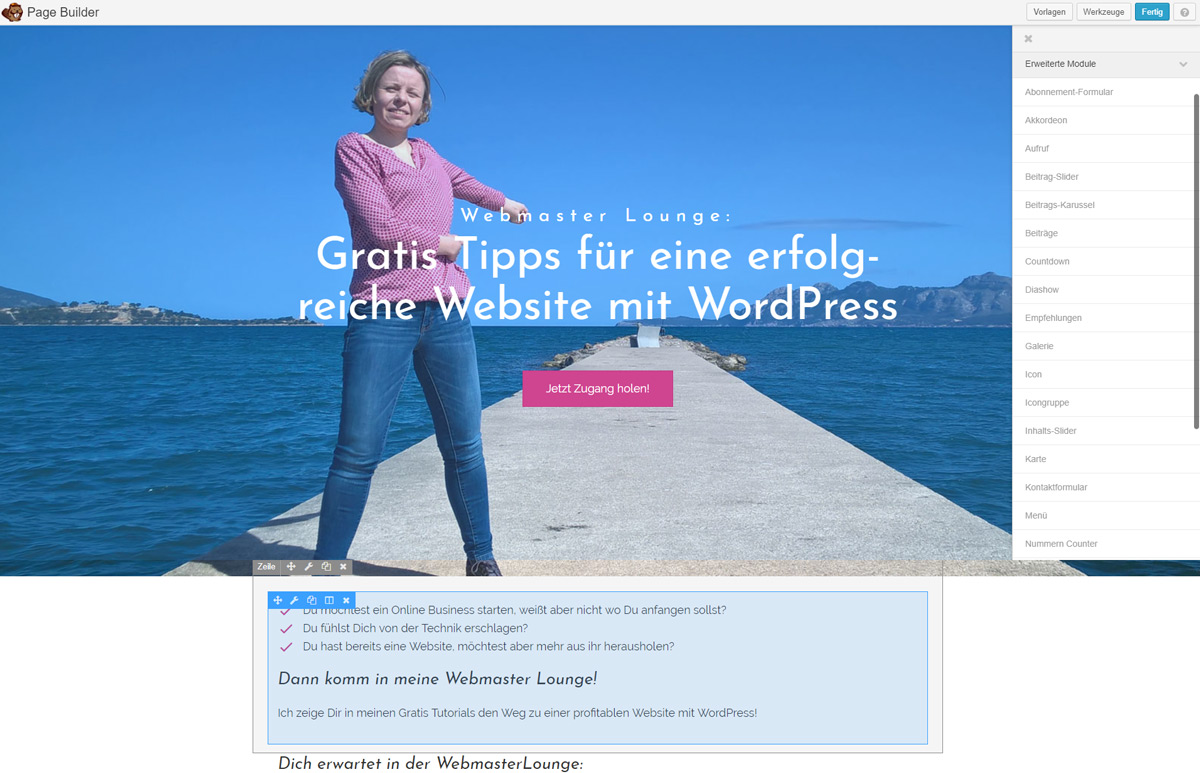
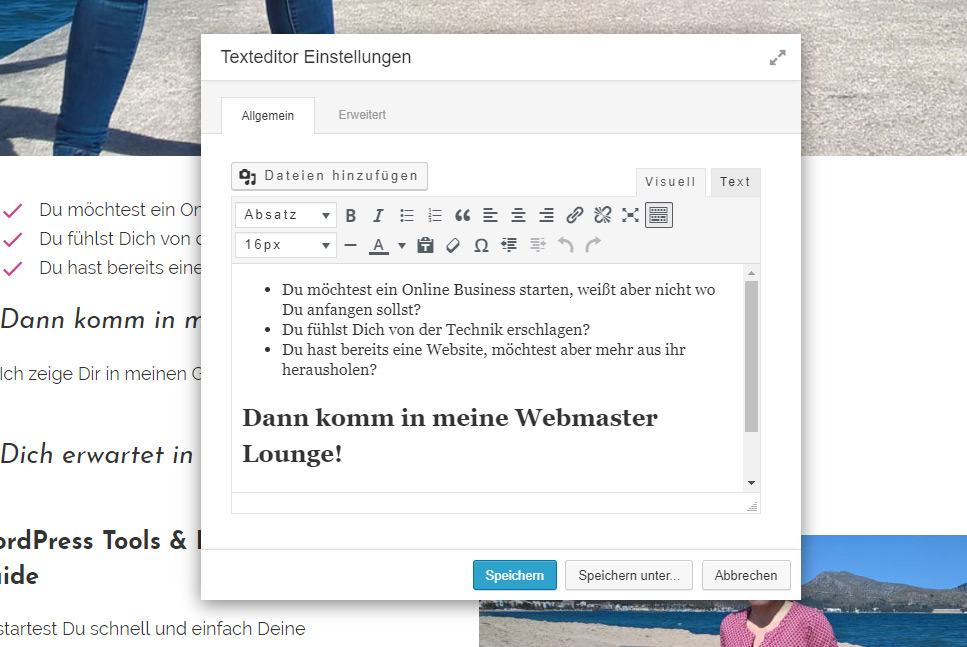
Beaver Builder ist wirklich supereinfach und intuitiv zu bedienen und selbst als absoluter Anfänger kannst Du direkt loslegen. Der intuitive Drag-und-Drop-Builder machts möglich.
Warum ist das so? Du baust Deine Website im Frontend und siehst die Änderungen so, wie ein Besucher sie sehen würde. Ungefähr so wie der WordPress Customizer, nur viel besser.


Beaver Builder ist schnell und leichtgewichtig
Beaver Builder baut auf dem Bootstrap Framework auf und selbst mit den vielen eingebauten Modulen ist er kein Stück aufgebläht, wie man es von anderen Pagebuildern kennt.
Der Code ist sauber und aufgeräumt, was ein dickes Plus für die Performance Deiner Website darstellt.
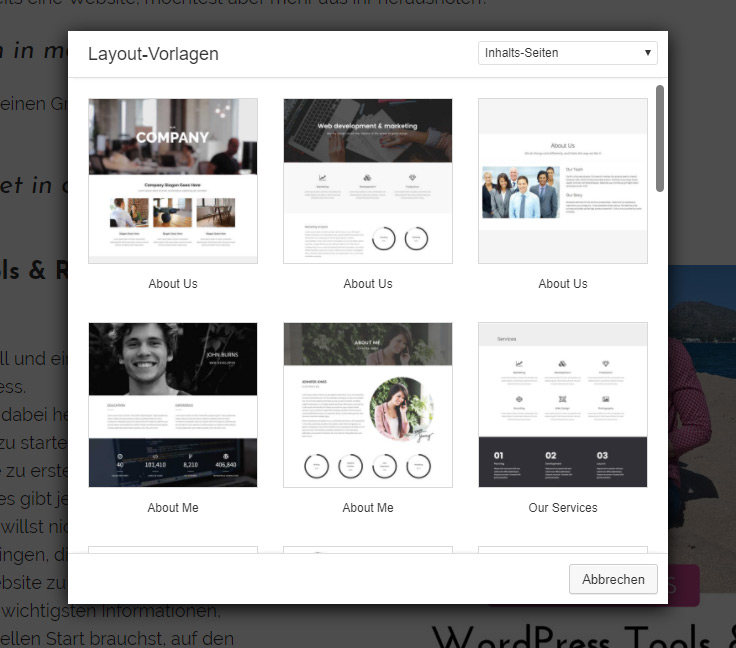
Beaver Builder hat viele Module und Templates eingebaut
Beaver Builder kommt von Hause aus mit 30 Landingpage-Templates und 25 Content-Templates, dazu 30 Modulen. Außerdem lassen sich sämtliche WordPress Widgets und Shortcodes nutzen. Das ergibt schonmal zahlreiche Möglichkeiten der Gestaltung.




Beaver Builder ist erweiterbar und individualisierbar
Nicht nur das, für Beaver Builder existieren auch zahlreiche Erweiterungen von Drittanbietern, zusätzliche Templates und die bestehenden Layouts lassen sich beliebig individualisieren. Du kannst Templates miteinander vermischen, Module speichern und beliebig wiederverwenden.
Beaver Builder ist 100% Responsive und SEO-freundlich
Alle Beaver Builder Layouts sind mobilfreundlich und seo-optimiert. Standards wie Schema.org Markup und Code Komprimierung sorgen dafür, dass Google Deine Beaver Builder Page lieben wird.
Beaver Builder ist flexibel und hat kein Content-Lockin
Viele Pagebuilder, darunter auch das beliebte Divi Plugin, sind 100% Content-Lock-in. Was heißt Content Lock-in? Ganz einfach: Sobald Du vom Pagebuilder auf den normalen WordPress-Editor umstellst, sind alle damit erstellten Änderungen weg. Nicht so Beaver Builder: Beaver Builder hinterlässt auch nach Deaktivierung simplen HTML-/CSS-Code im Editor. Dein Content funktioniert also weiterhin. Shortcode-Wüsten wie nach Deaktivierung von Divi beispielsweise gibt es beim Beaver Builder nicht.
Weitere Vorteile von Beaver Builder:
- Multisitefähig (Pro & Agency Package)
- WooCommerce Support
- Unterstützt die meisten Themes, darunter Genesis, Divi, Woothemes, Ultimatum
- Import-/Export Funktion
- WPML-Ready
- Unterstützt Posts, Pages und Custom Post Types
- Entwicklerfreundlich
- Für eine unlimitierte Anzahl an eigenen und Kundenseiten nutzbar
- Große Community
Und hier auch ein paar Nachteile bzw. Verbesserungsvorschläge:
Was mir an Beaver Builder nicht so gut gefällt, ist die fehlende Rückgängig-Machen-Funktion. Ein Button, um die letzten Änderungen rückgängig zu machen wäre hilfreich. So bleibt nur, Änderungen nicht zu speichern (damit gehen allerdings vorher gespeicherte Änderungen verloren).
Ein wenig schwierig ist es auch mit manchen Themes, die Seite in Vollbreite darzustellen (hier ein Pluspunkt für Thrive, bei dem das ohne weiteres möglich ist). Hier hilft es aber, ein Seitentemplate in voller Breite anzulegen (ggf. muss noch ein weiterer DIV-Container angelegt werden) oder Du nutzt dazu das Plugin Fullwidth Templates for Any Theme & Page Builder.
Was kostet Beaver Builder?
Beaver Builder gibt es in 3 Versionen: Standard ($99), Pro ($199), Agency ($399). Um Updates zu erhalten, ist eine jährliche Erneuerung der Lizenz notwendig (40% Rabatt auf den Ursprungspreis). Die Standard-Version enthält nur das Plugin und ist nicht multisitefähig. Pro enthält das Theme und ist multisitefähig. Agency erlaubt Whitelabeling und erweiterte Multisite-Netzwerk-Einstellungen.
Außerdem gibt es eine Lite-Version mit eingeschränkten Funktionen.









Hallo Martina
Soeben bin ich auf deiner interessanten Website gelandet.
Grund: ich war wegen eines Problems am googeln. Meine neue Website habe ich mit WordPress erstellt, als Theme habe ich „Beaver Builder“ gewählt. In WordPress ist die Spracheinstellung „Deutsch (Schweiz). Bei den Beiträgen werden die Kommentare (z.B. „read more“, „Comment“) jedoch in Englisch angezeigt. Ich nehme an, diese Einstellung kommt vom Beaver Builder. Da habe ich aber nirgens eine Spracheinstellung gefunden. Kannst du mir weiterhelfen, wie ich die Kommentare in Deutsch hinkriege?
Vielen Dank und freundliche Grüsse aus der Schweiz
Martin Röllin
Hallo Martin,
ja, das liegt daran, dass das Beaver Theme keine Sprachdatei für Deutsch (Schweiz) enthählt, nur für Deutsch und Deutsch formal. Du kannst Dir dabei aber mit dem kostenlosen Plugin Loco Translate behelfen: https://de.wordpress.org/plugins/loco-translate/ Ich würde dann die Sprache Deutsch kopieren und als Vorlage für Deutsch (Schweiz) benutzen.
LG Martina