
Social Media Optimierung leicht gemacht – wie Du schnell und einfach Deine Website für Facebook & Co. sexy machst – und gleichzeitig Dein SEO verbesserst
Oft sehe ich, dass Websites und WordPress Blogs nicht für Google SERPs und das Teilen in Sozialen Netzwerken wie Facebook, Twitter oder Pinterest optimiert sind. Beim Teilen einer Website oder eines Blogbeitrags erscheinen bloß zusammenhanglose Texte, komische Überschriften und Bilder fehlen auch. Dabei ist es ganz einfach, seinen WordPress Blog oder die eigene Website für die Google Suche oder Social Media aufzuhübschen und sexy aussehen zu lassen. In diesem Artikel zeige ich Dir, wie das geht.
Meta-Title und Meta-Description – sexy für Google und Social Media
Die wichtigsten beiden Angaben sind mit Sicherheit der Meta-Titel und die Meta-Description. Diese beiden werden sowohl in den SERPs bei Google angezeigt als auch bei Facebook. Der Titel sollte zum Klicken anregen.

Tipps für gute Titel findest Du z.B. bei Chimpify (ehemals Affenblog). Die Länge des Titels sollte etwa 50-70 Zeichen betragen.
<title>Website für Facebook & Co sexy optimieren - so wirds gemacht</title>Die Meta-Description sollte möglichst aussagekräftig sein und Lust auf mehr machen. Ideale Zeichenlänge sind 140-170 Zeichen.
<meta name="description" content="Social Media Optimierung leicht gemacht - wie Du schnell und einfach Deine Website für Facebook & Co. sexy machst - und gleichzeitig Dein SEO verbesserst"/>So kann es aussehen, wenn Titel oder Beschreibung nicht gut gewählt sind:


nicht besonders sexy, oder?
Beitragsbilder – Dein Aushängeschild in Social Media
Damit Dein Blogartikel oder Deine Website auch geteilt bei Facebook oder Twitter gut aussieht, solltest Du die Beitragsbilder unbedingt anpassen. Das Beitragsbild sollte für Facebook eine Größe von 1200×628 Pixeln haben. Du kannst bei Plugins wie Yoast SEO oder wpSEO ein eigenes Vorschaubild speziell für die sozialen Medien anlegen, ansonsten wird das normale Beitragsbild angezeigt.

Mit Open Graph Tags das Aussehen Deiner Website bei Facebook beeinflussen

Mit Hilfe von sogenannten Open Graph Tags kannst Du Facebook spezifische Informationen über Deine Website weitergeben. Hier einige Beispiele:
og:title: Titel der Webseite, des Blogbeitrags, des Videos etc.
<meta property="og:title" content="Website für Facebook & Co sexy optimieren - so wirds gemacht" />og:description: Beschreibung/ Auszug des Beitrags
<meta property="og:description" content="Social Media Optimierung leicht gemacht - wie Du schnell und einfach Deine Website für Facebook & Co. sexy machst - und gleichzeitig Dein SEO verbesserst" />og:type: Typ des Beitrags – Website, Video, Audio etc.
<meta property="og:type" content="article"/>og:url: Link des Beitrags, der Website etc.
<meta property="og:url" content="https://webmasterin.net/social-media-optimierung-leicht-gemacht/" />og:image: Beitragsbild oder alternativ Standardbild, falls kein Beitragsbild angelegt wurde
<meta property="og:image" content="https://webmasterin.net/wp-content/uploads/social-media-optimierung-fb.jpg" />
Weitere Infos zur Open-Graph-Optimierung findest Du hier.
Die Open-Graph Tags kannst Du bei WordPress über ein Plugin angeben, z.B. über Yoast SEO, RankMath oder das kleine Plugin „Facebook Open Graph, Google+ and Twitter Card Tags“
Sind kein spezifischer og:title oder og:description hinterlegt, nimmt Facebook Meta Title und Meta Description. Ist kein spezifisches og:image hinterlegt, nimmt Facebook das Beitragsbild.
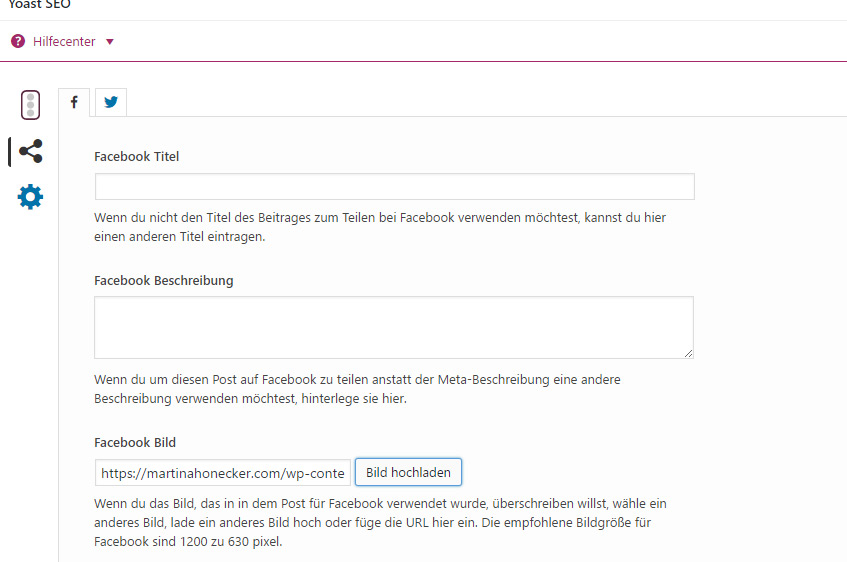
Yoast SEO Einstellungen
Bei Yoast kannst Du zum einen spezifische Einstellungen machen für einzelne Seiten und Beiträge und auch allgemeine Einstellungen festlegen für die Startseite oder für Seiten, die kein spezifisches Bild hinterlegt haben. In diesem Video zeige ich Dir, wie das geht.
WPSEO Einstellungen
Auch bei wpSEO kannst Du Einstellungen ähnlich wie bei Yoast vornehmen. Schau Dir hier mein Video für wpSEO an:
Der Facebook Debugger – falls Facebook doch mal nicht so will
Nun kann es auch mal vorkommen, dass Facebook Deine hinterlegten Bilder nicht gleich erkennt und deshalb beim Teilen nichts angezeigt wird. Oder Du hast das Bild geändert und möchtest ein neus anzeigen. Dann hilft Dir der Facebook Debugger weiter. Hier kannst Du Facebook zwingen, die neuen Informationen zu laden mit dem Button „Neue Scraping-Infos abrufen“.
Make your Blog pinteresting
Pinterest wird im Online-Marketing-Mix immer interessanter. Deshalb macht es Sinn, Deinen Blogbeitrag und Deine Website auch für Pinterest zu optimieren. Wichtig ist hier zunächst einmal die Bildgröße. Optimal für Pinterest sind hochformatige Bilder mit einer optimalen Größe von 735 x 1102 Pixel. Der Bildname sollte auch ein sprechender Name sein und natürlich solltest Du einen ALT-Text hinterlegen. In diesem Artikel beschreibe ich Dir nochmal genau, wie Du Bilder für Deinen Blog optimierst.

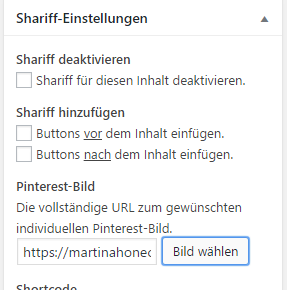
Wenn Du das hochformatige Bild nicht direkt in Deinen Blogbeitrag oder Seite einbinden willst, kannst Du mit dem Shariff Plugin ein Pinterest Bild hinterlegen, was automatisch genommen wird, wenn jemand bei Deinen Sharing Buttons auf den Pinterest Button klickt. Probier es bei diesem Artikel doch mal aus 😉
Und nun viel Spaß beim Aufhübschen Deiner Blogbeiträge! 🙂
Hat Dir der Artikel gefallen? Hast Du Fragen oder Anregungen? Hinterlasse mir gerne einen Kommentar!



Leider funktioniert das mit der Pinterestgrafik nicht wirklich. Und auch wenn ich hier bei diesem Artikel auf den Pinterest-button klicke, kommt eine Fehlermeldung.
Oder liegt das vielleicht an meinem Browser?
Hallo Anika,
bei mir funktioniert alles – habe es jetzt in Chrome, Firefox und Safari getestet. Welchen Browser nutzt Du?
LG Martina
Ich nutze auch Chrome und da funktioniert es nicht. Mit Safari klappt es allerdings, habe ich gestern noch getestet. Sehr merkwürdig …
ja merkwürdig. Vielleicht irgendeine Einstellung / Erweiterung in Chrome, die da Probleme macht…